39일차 django : 수업 내용
예제 1
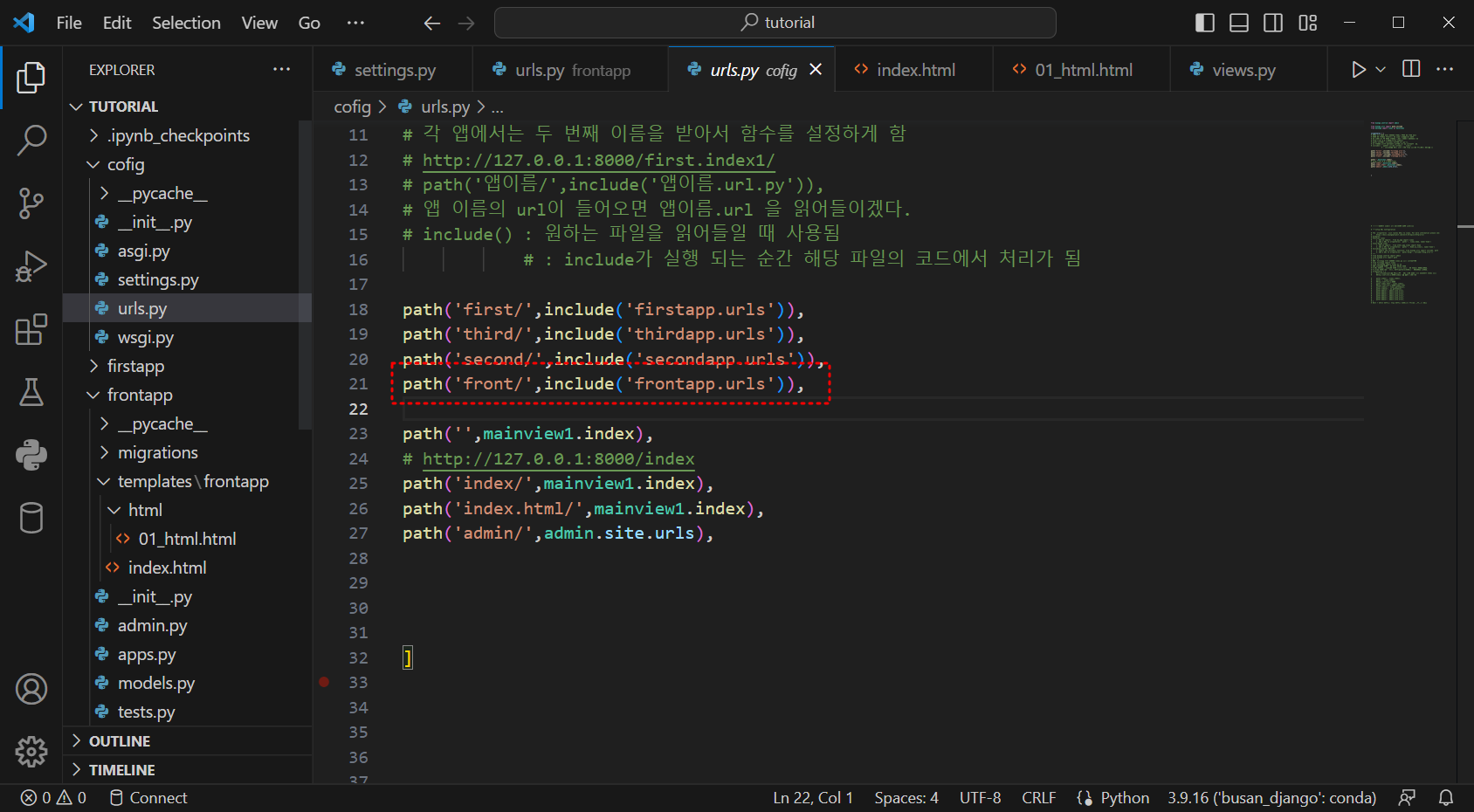
1. frontapp을 이름으로 새로운 app생성
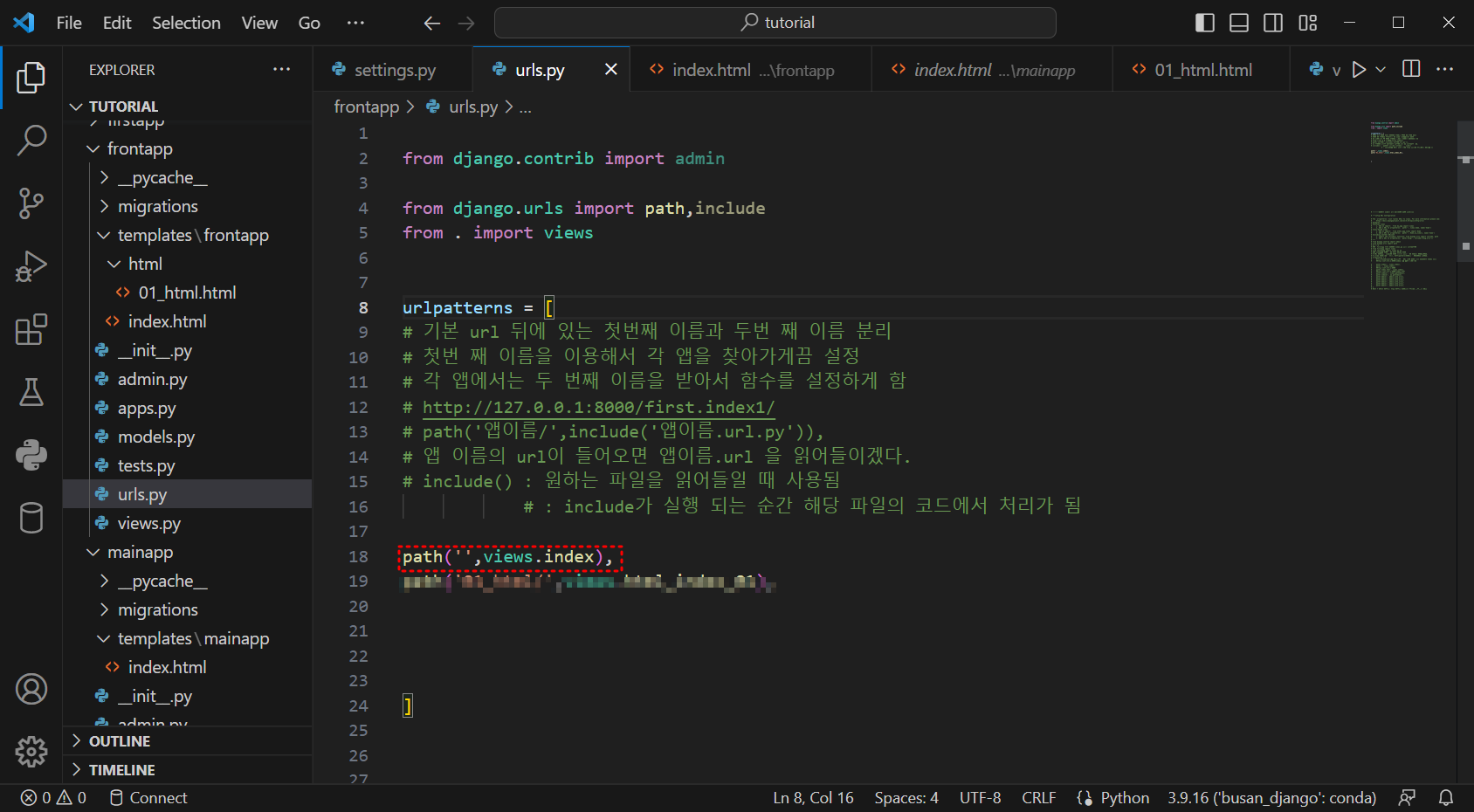
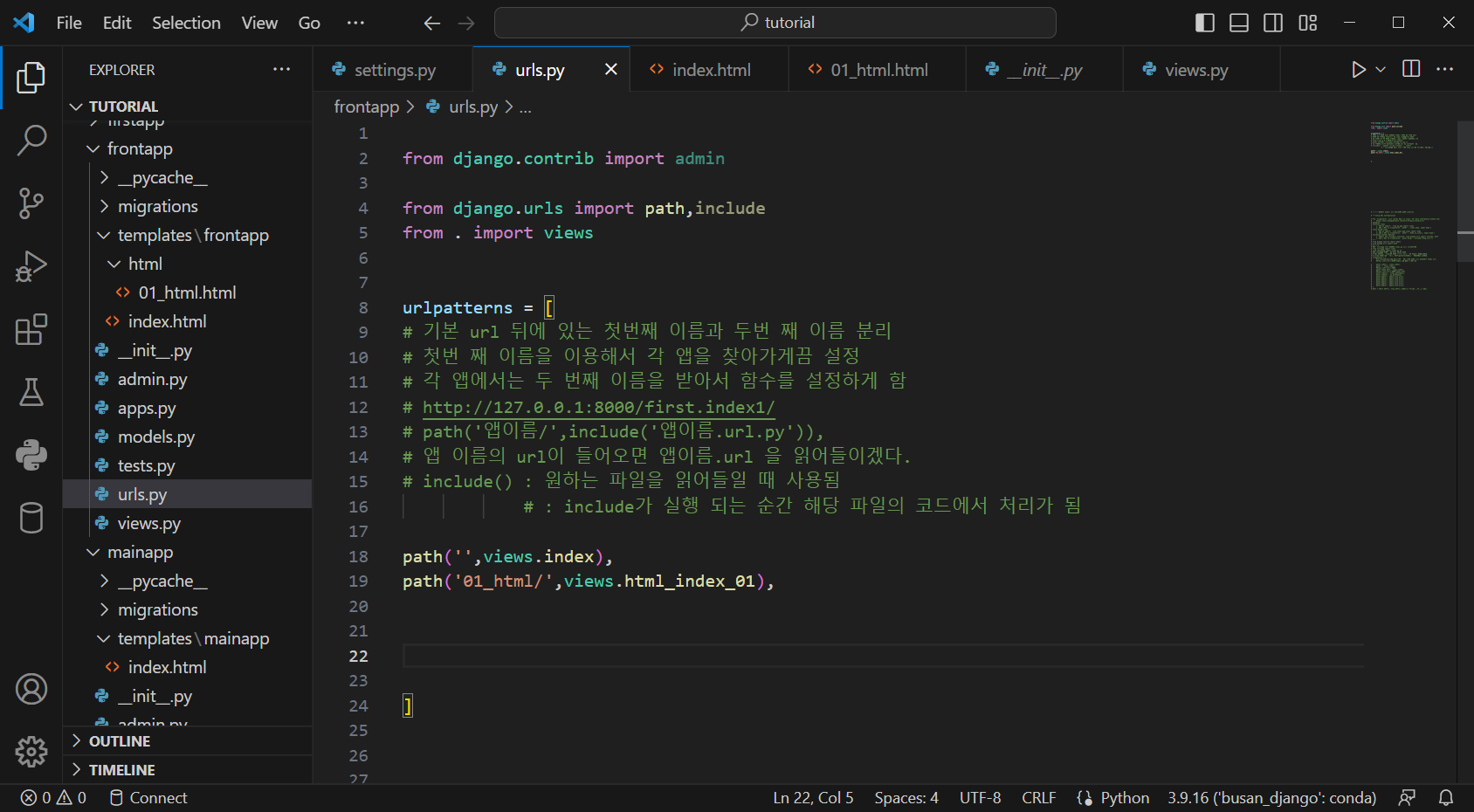
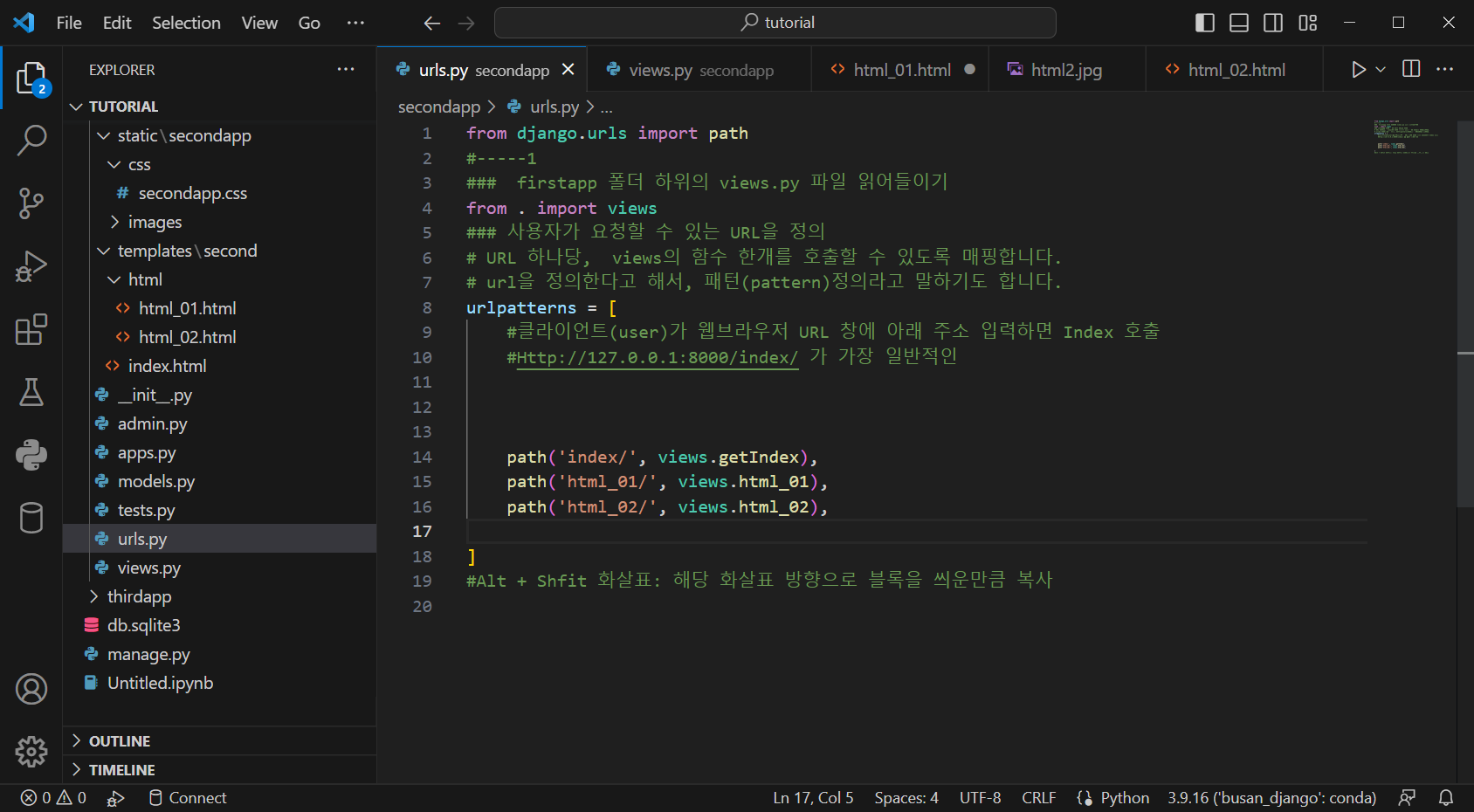
2. 기본 url 입력하면
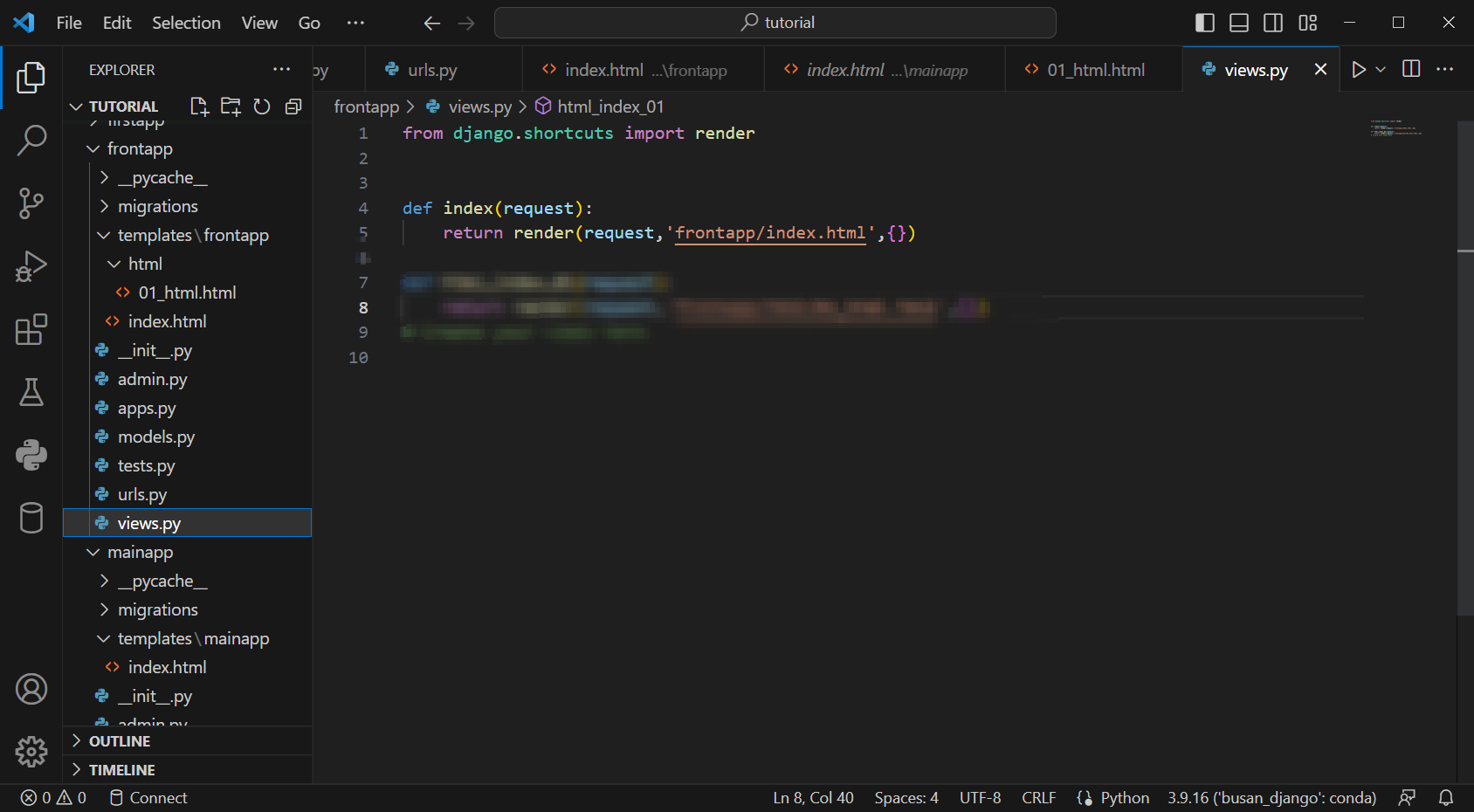
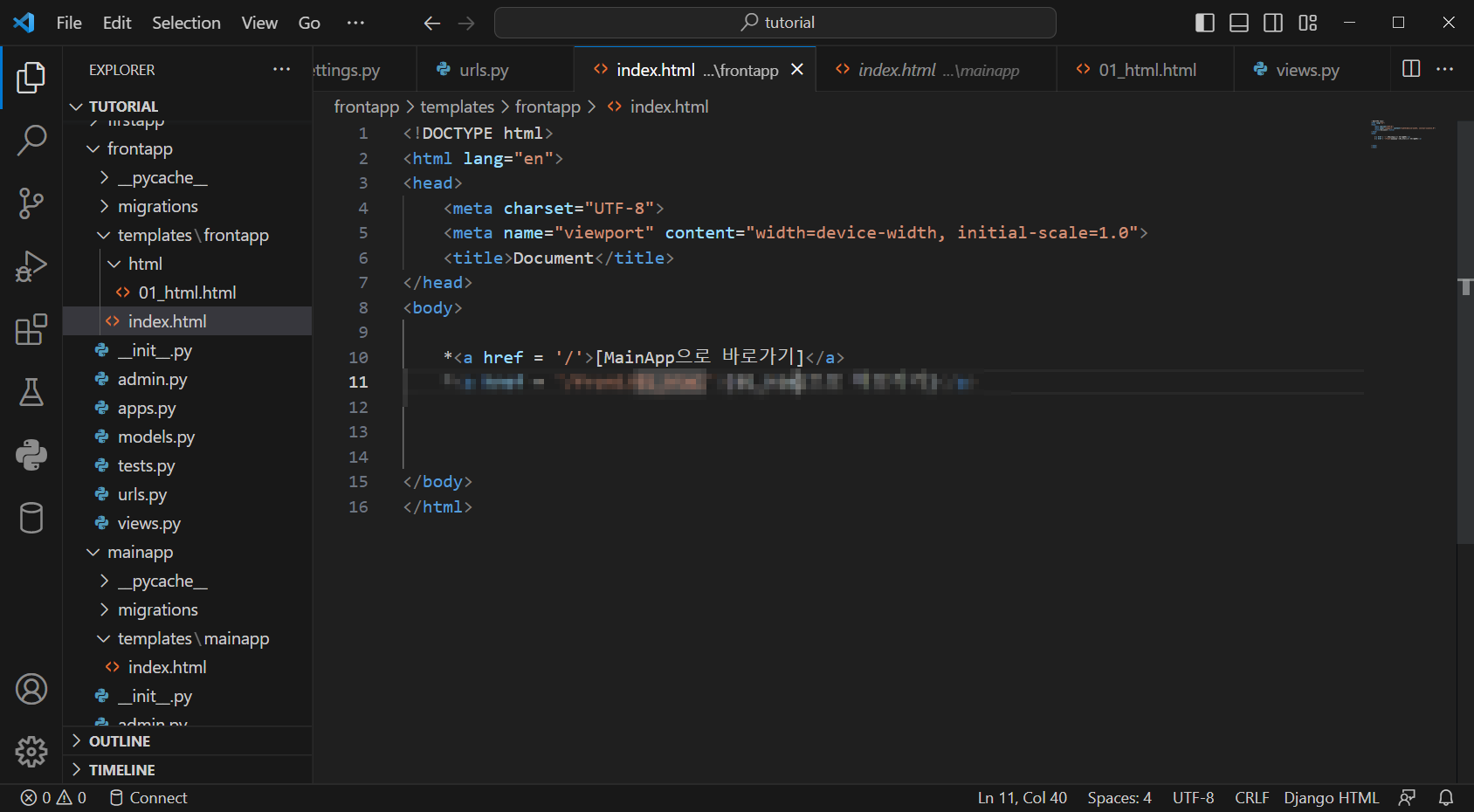
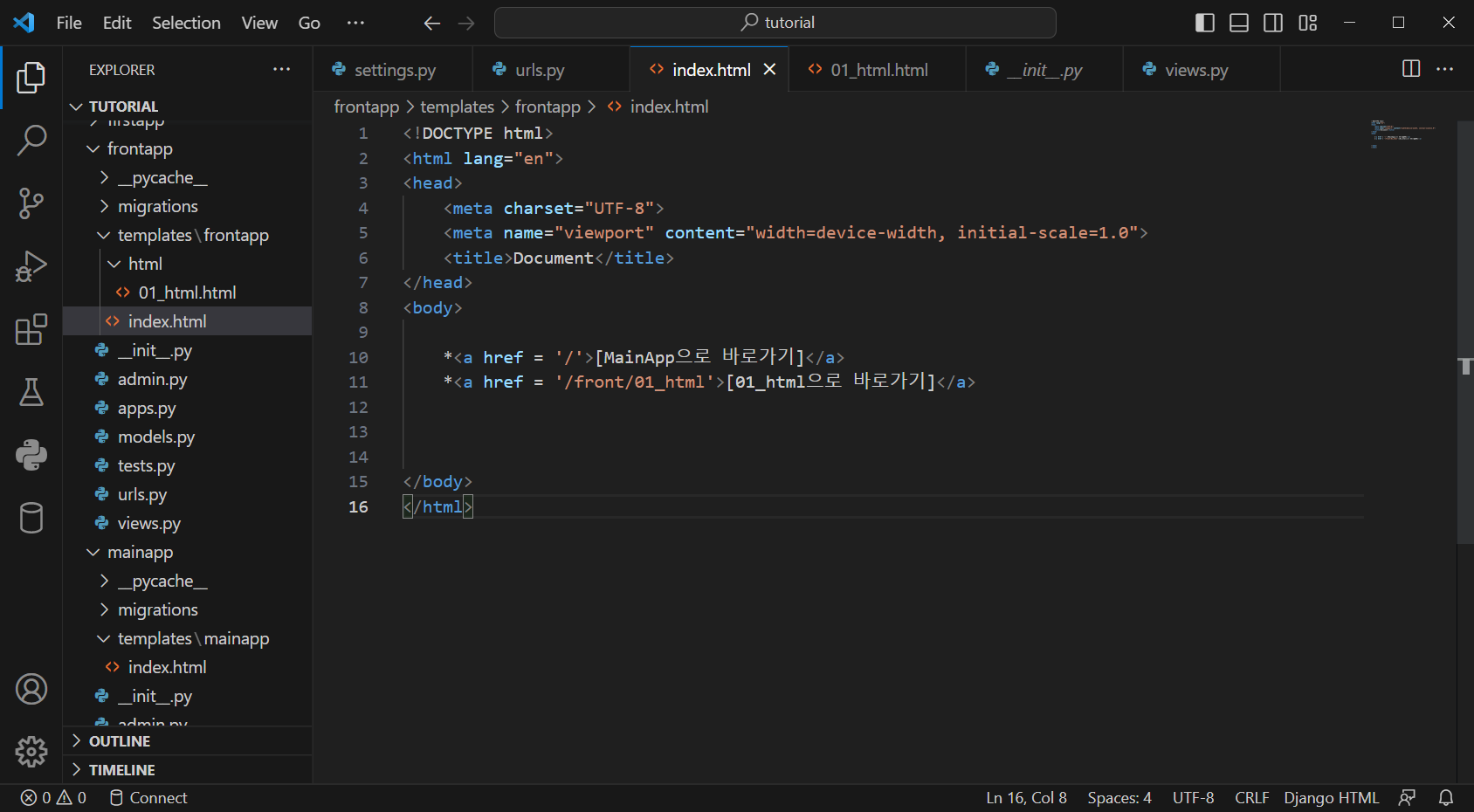
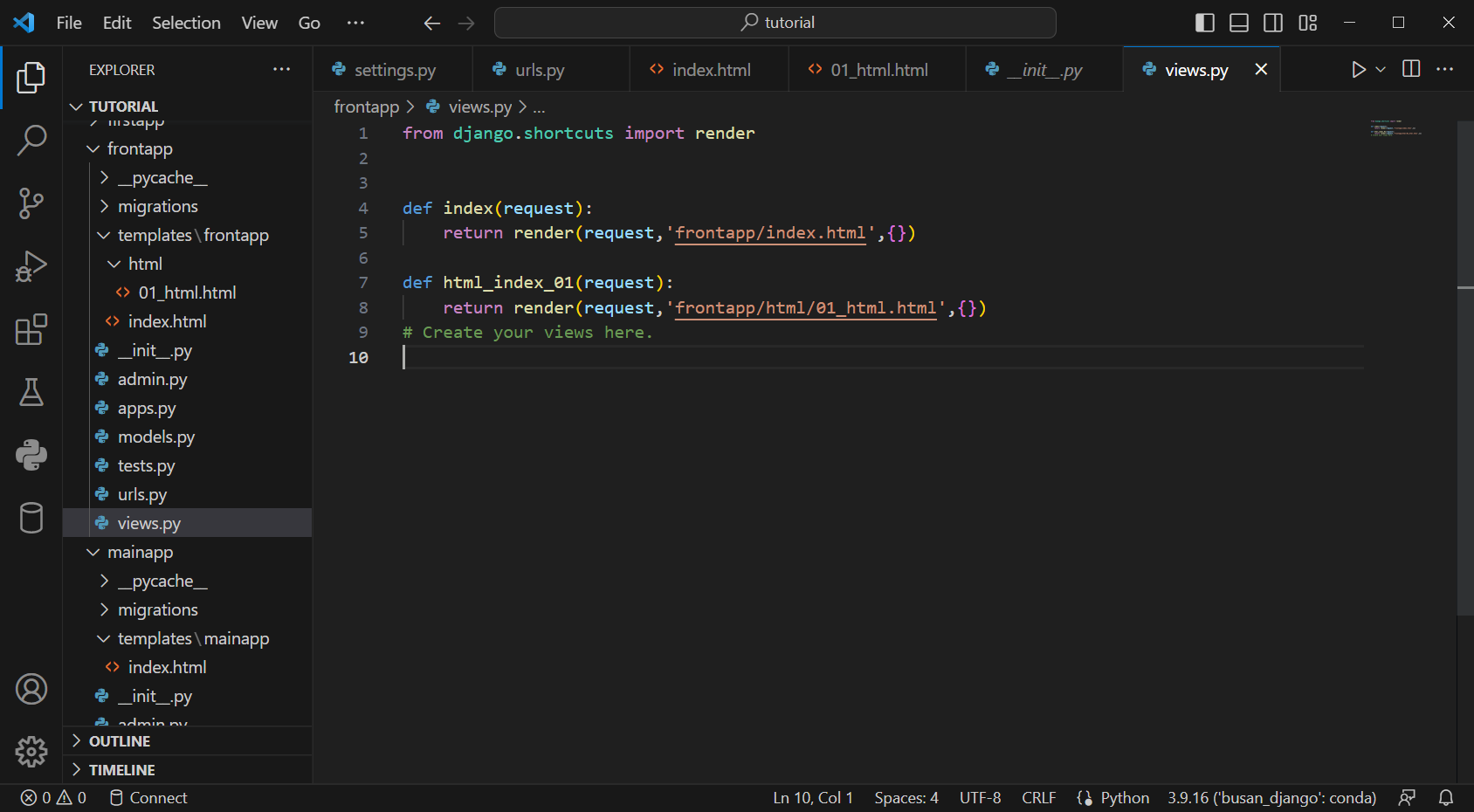
3. index 함수에서 index.html 내용 응답하기
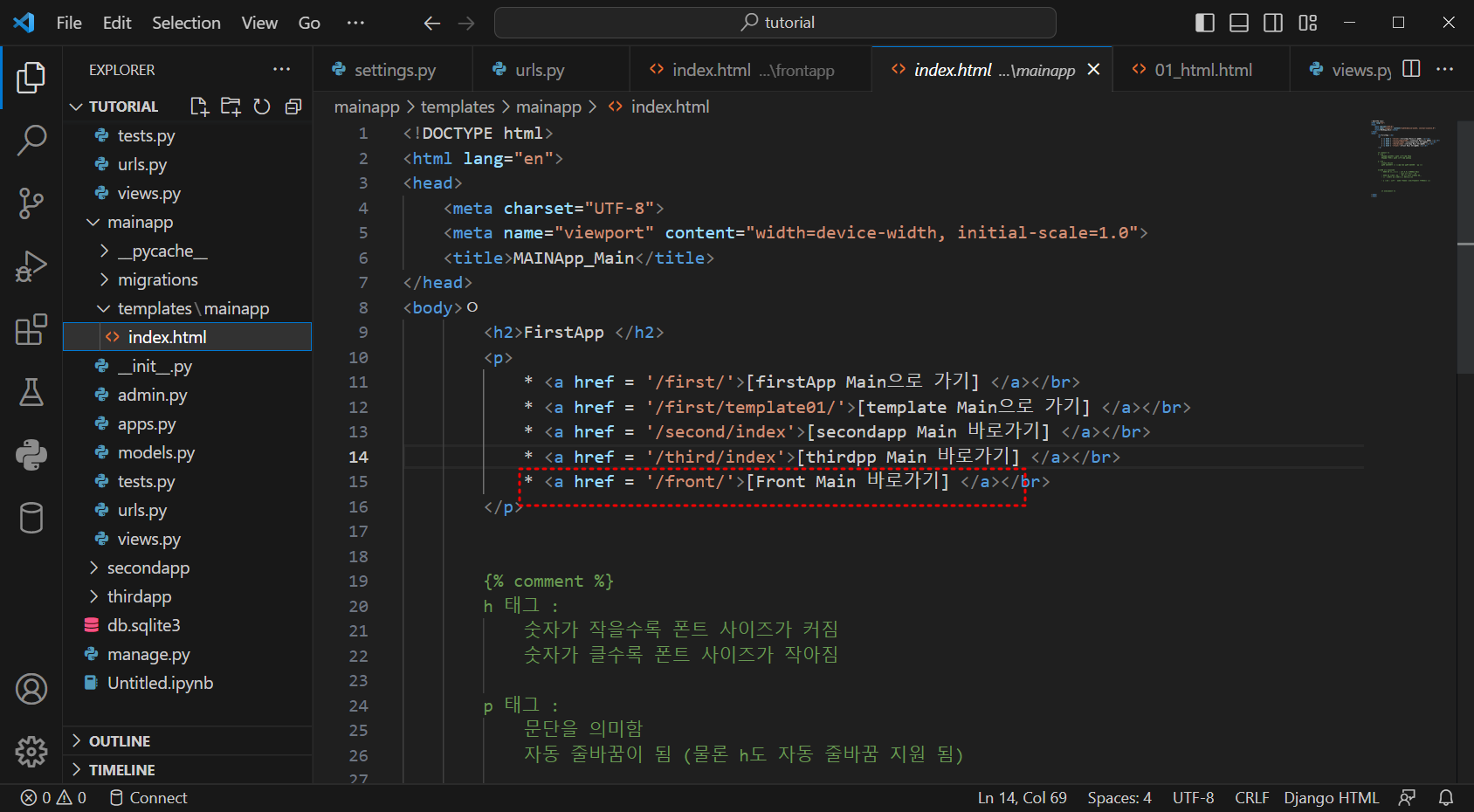
4. 응답 내용에 [Mainapp 바로가기]추가하기
5. Mainapp [Front app 바로가기] 추가하기 (어제 만든 Mainapp)





예제2
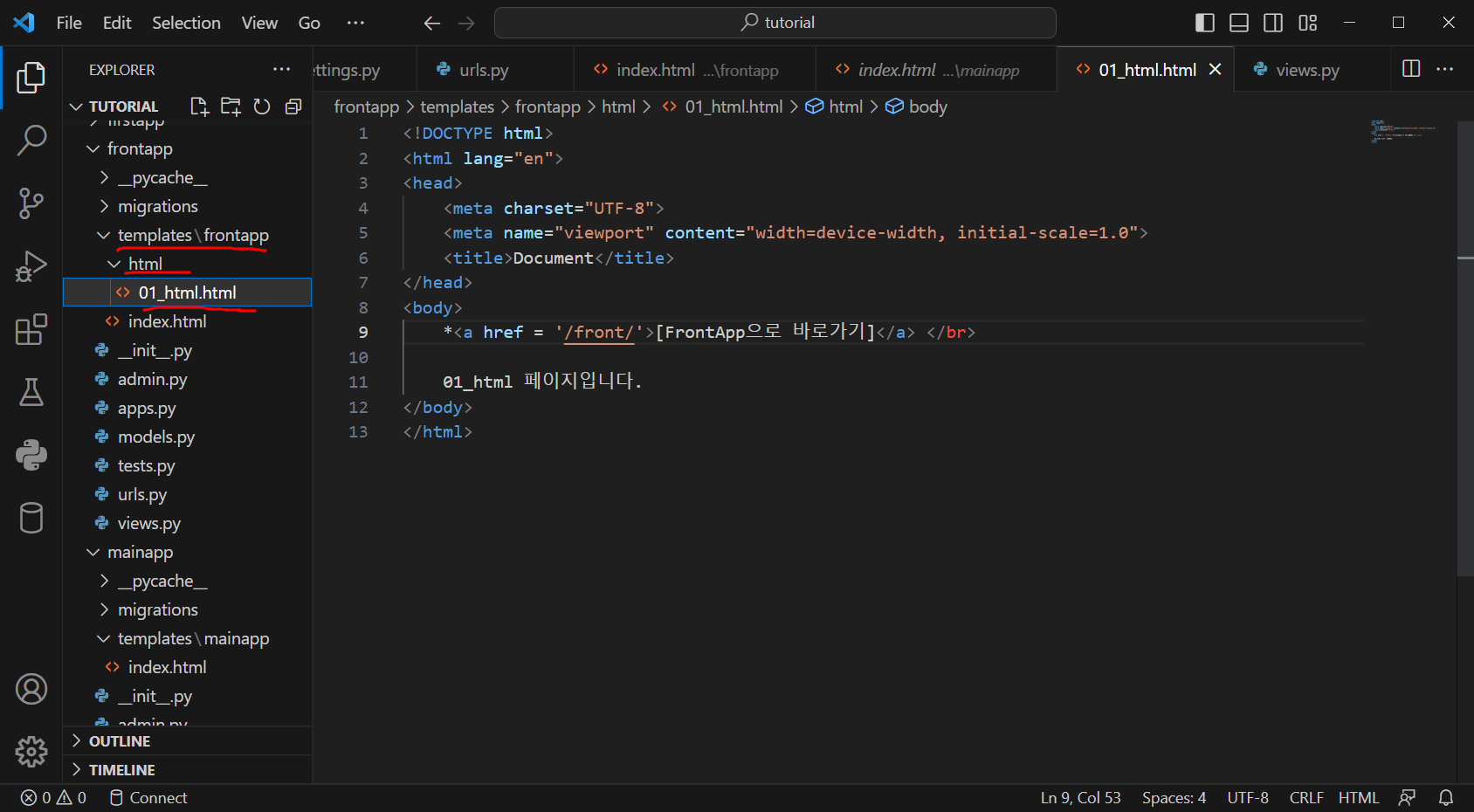
template/frontapp에 html폴더를 만든다.
1./front/01_html 로 요청이 들어오면 htmlview01 함수에서 01_html.html 페이지 응답하기
응답내용 : 01_html 페이지 입니다
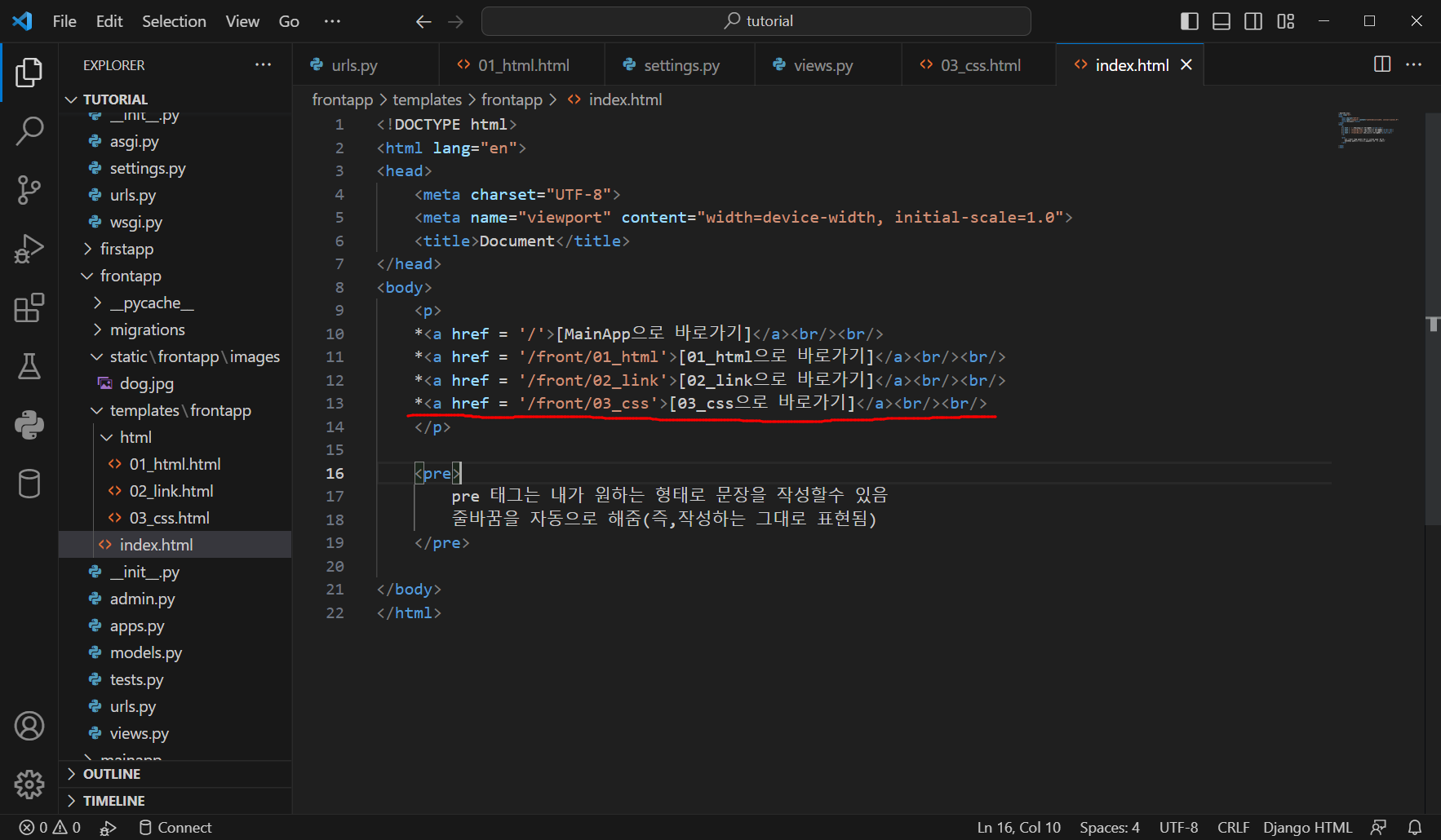
frontapp의 index.html 페이지에서 01_html 페이지에서
[01_html 페이지 바로 가기] 추가하기




예제 3
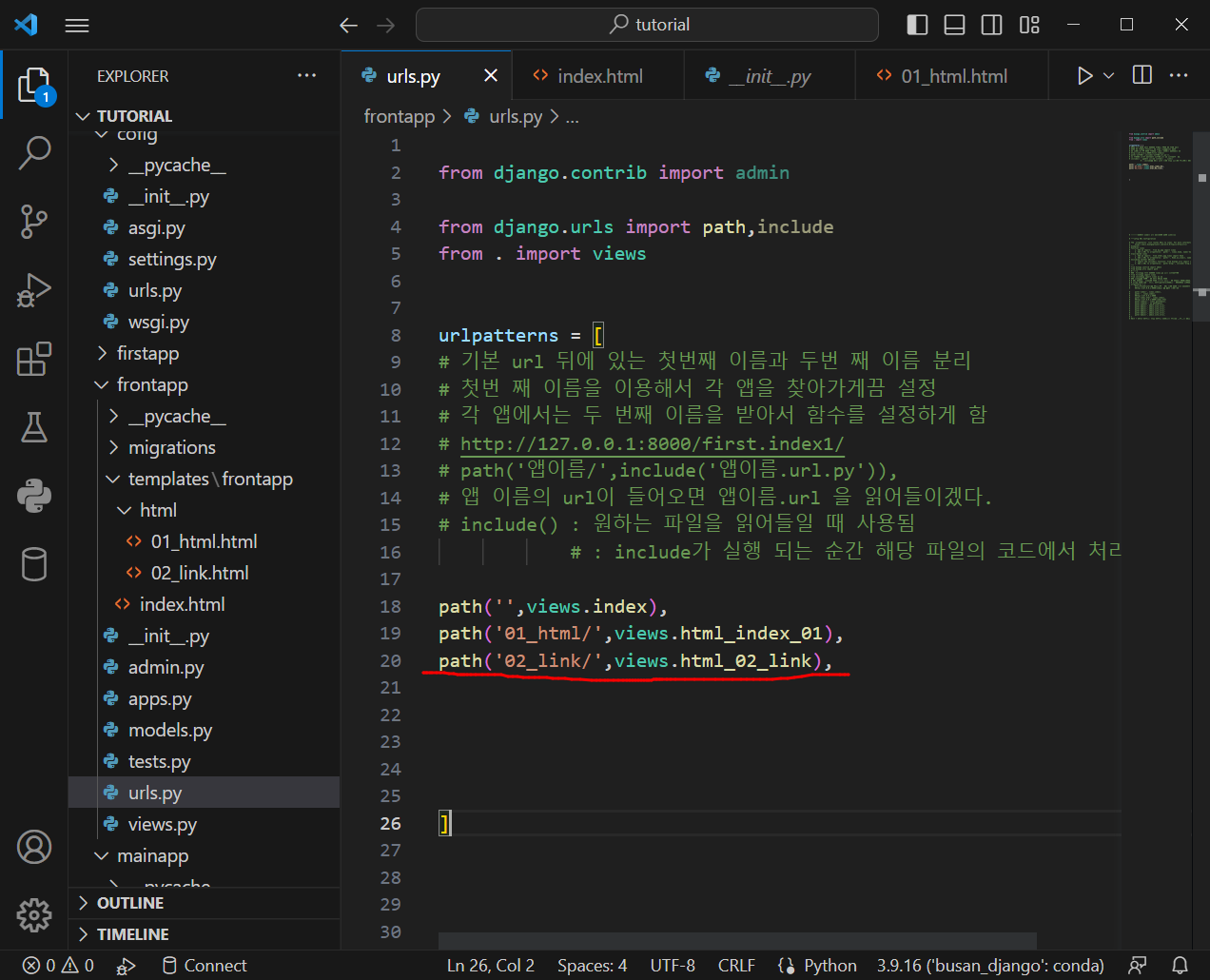
/front/02_link/로 요청이 들어오면
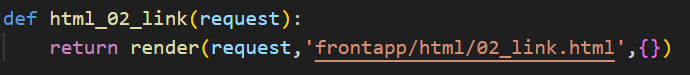
-linkView 함수 호출( 02_link.html 페이지로 응답
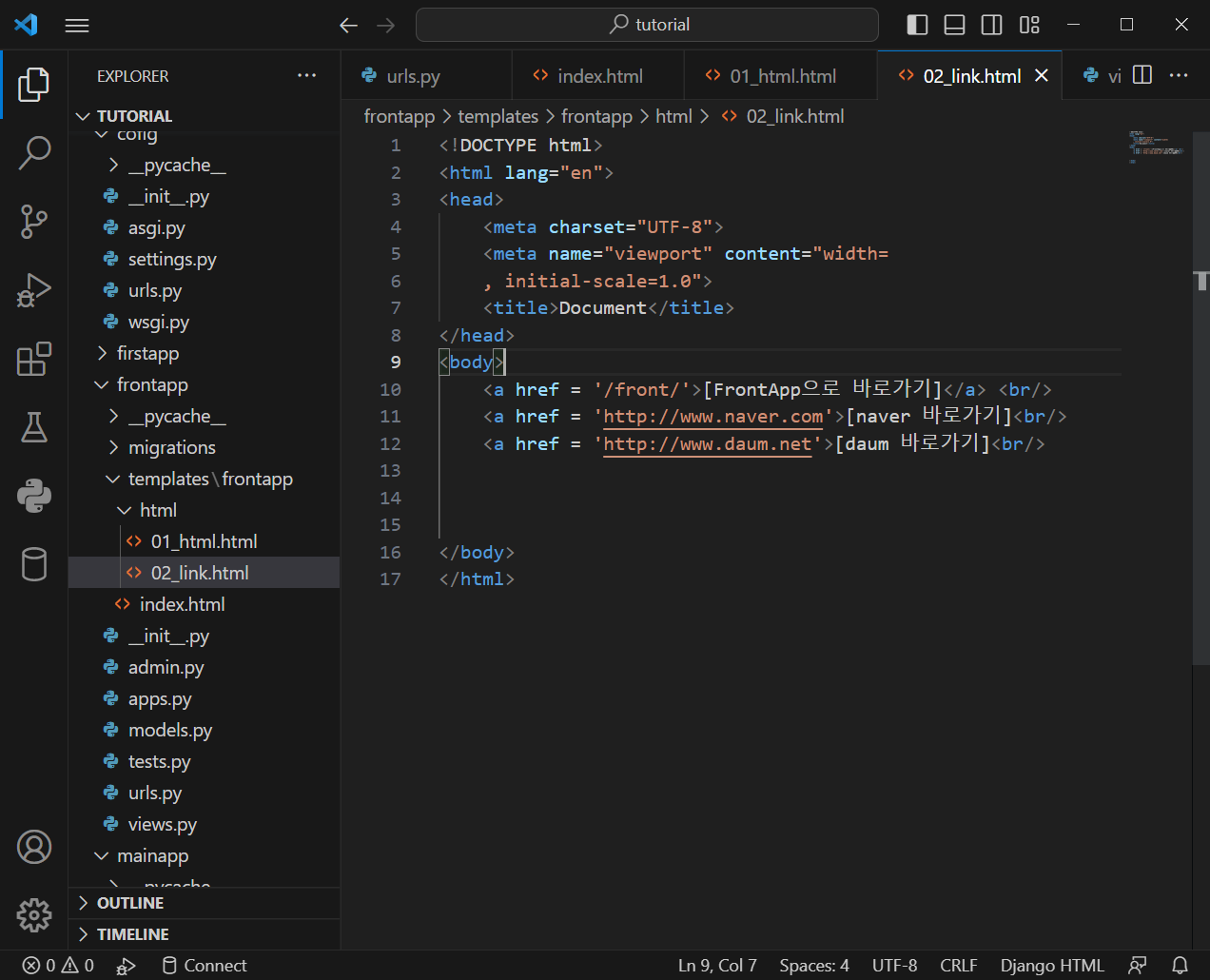
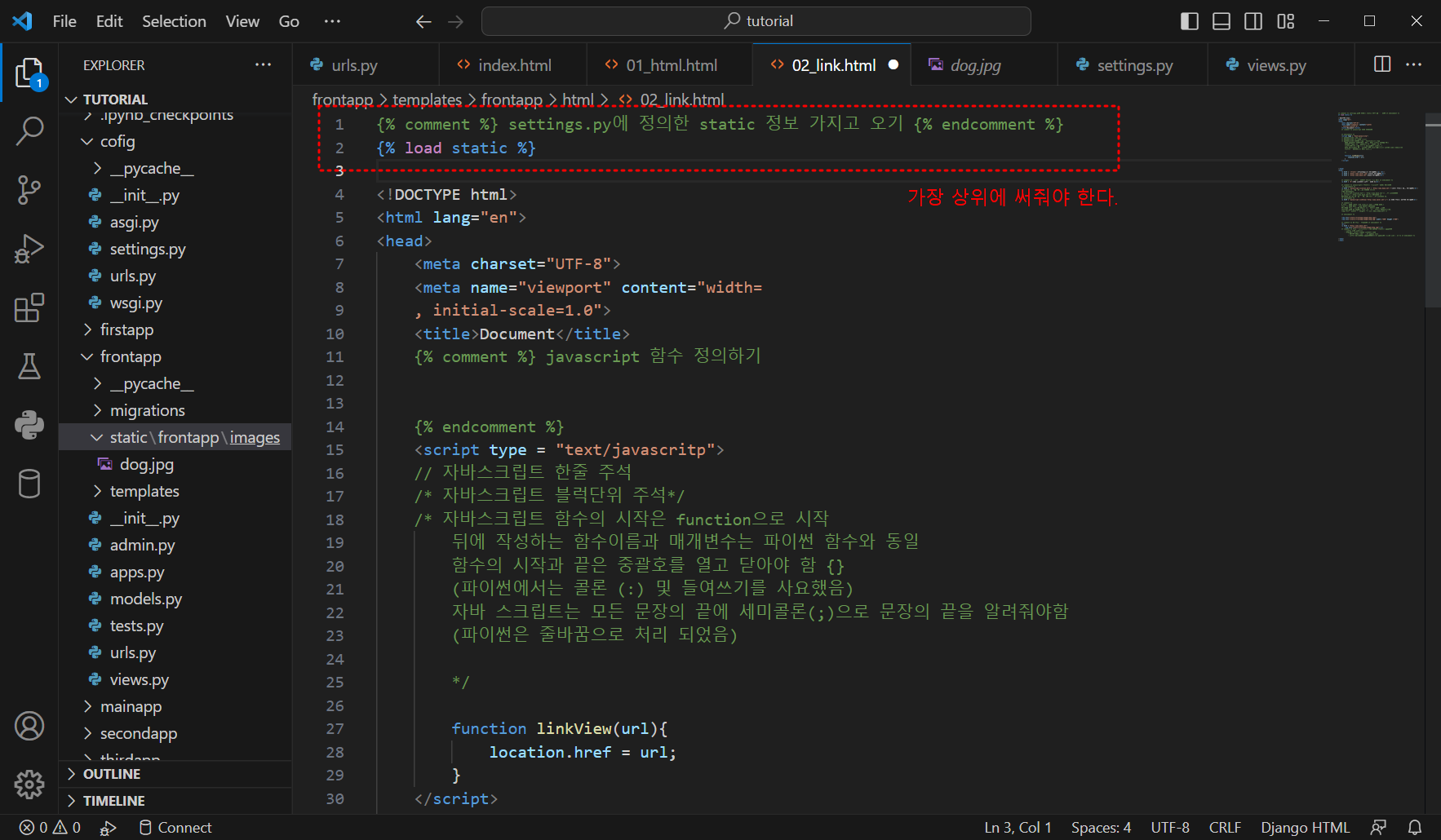
02_link.html
가장 상단에는 FrontApp-index 바로가기] 추가
그 밑으로 *naner.com으로 바로가기
*daum.net으로 바로가기
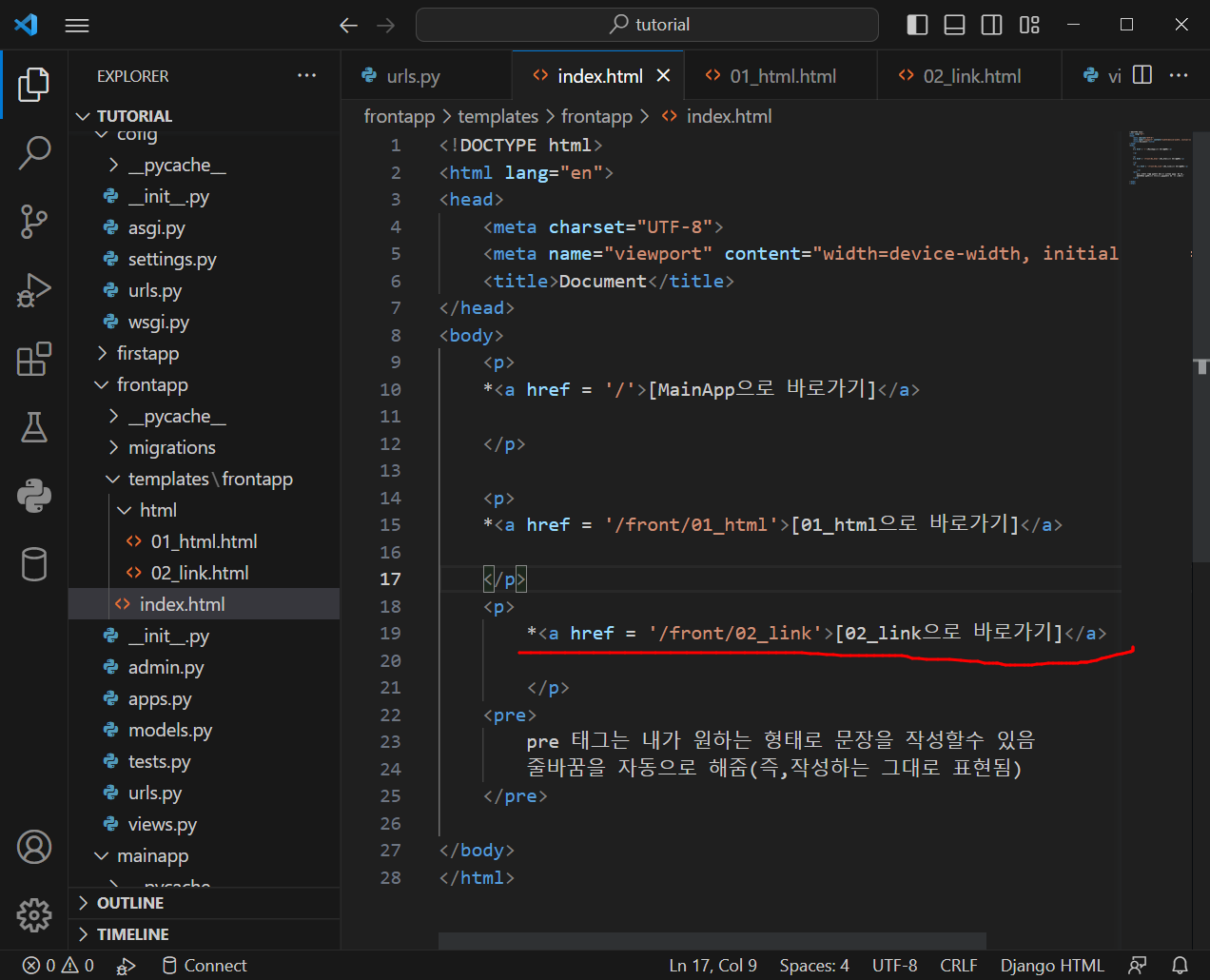
-frontapp의 index.html 페이지는
[02_link 페이지 바로가기] 추가




# 페이지 전환이 안되는 링크 처리
링크 입력 창에 # 만 덩그러니 넣으면된다.
# javascript를 이용해서 링크(페이지전환) 처리하기

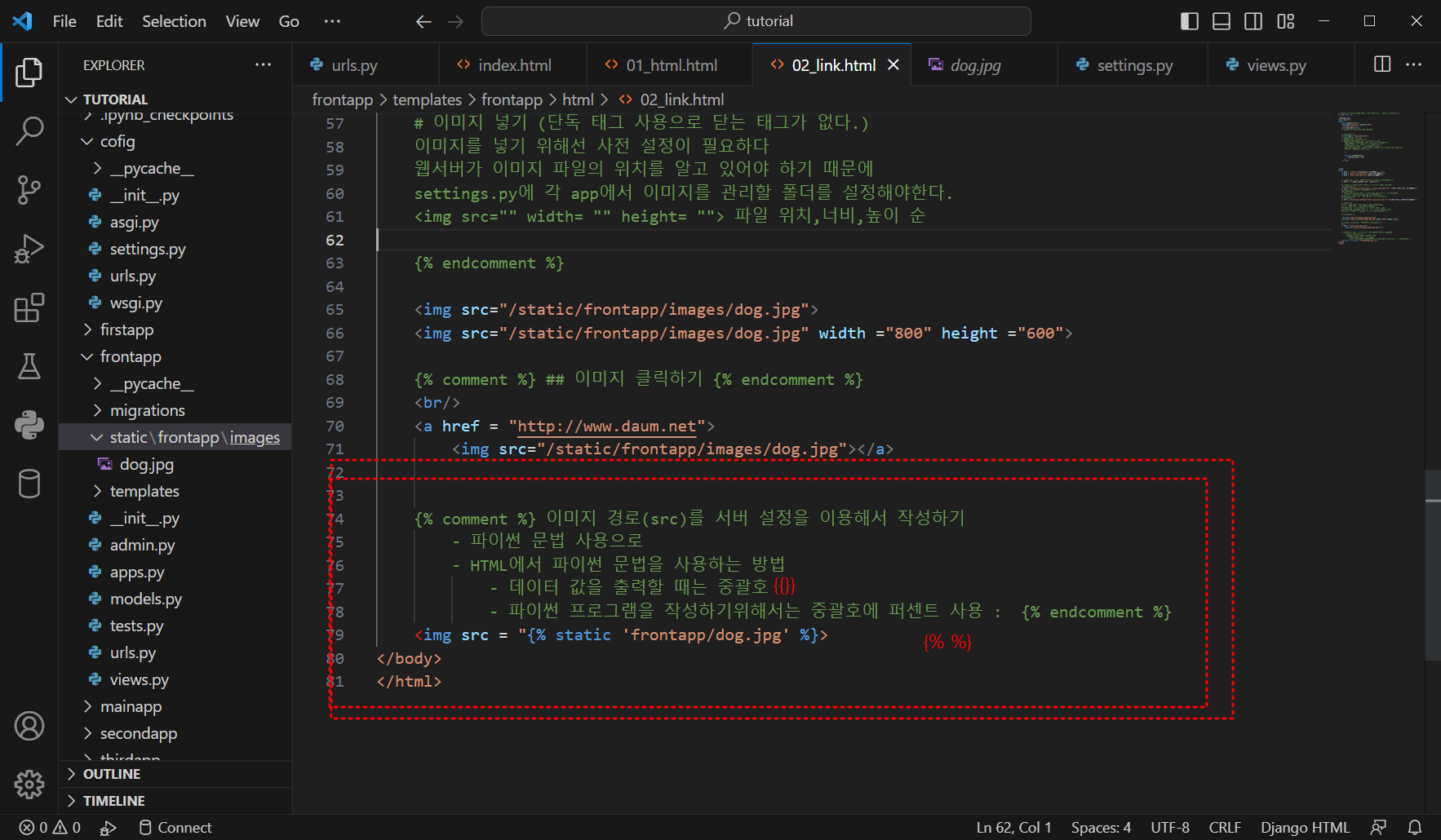
# 이미지넣기
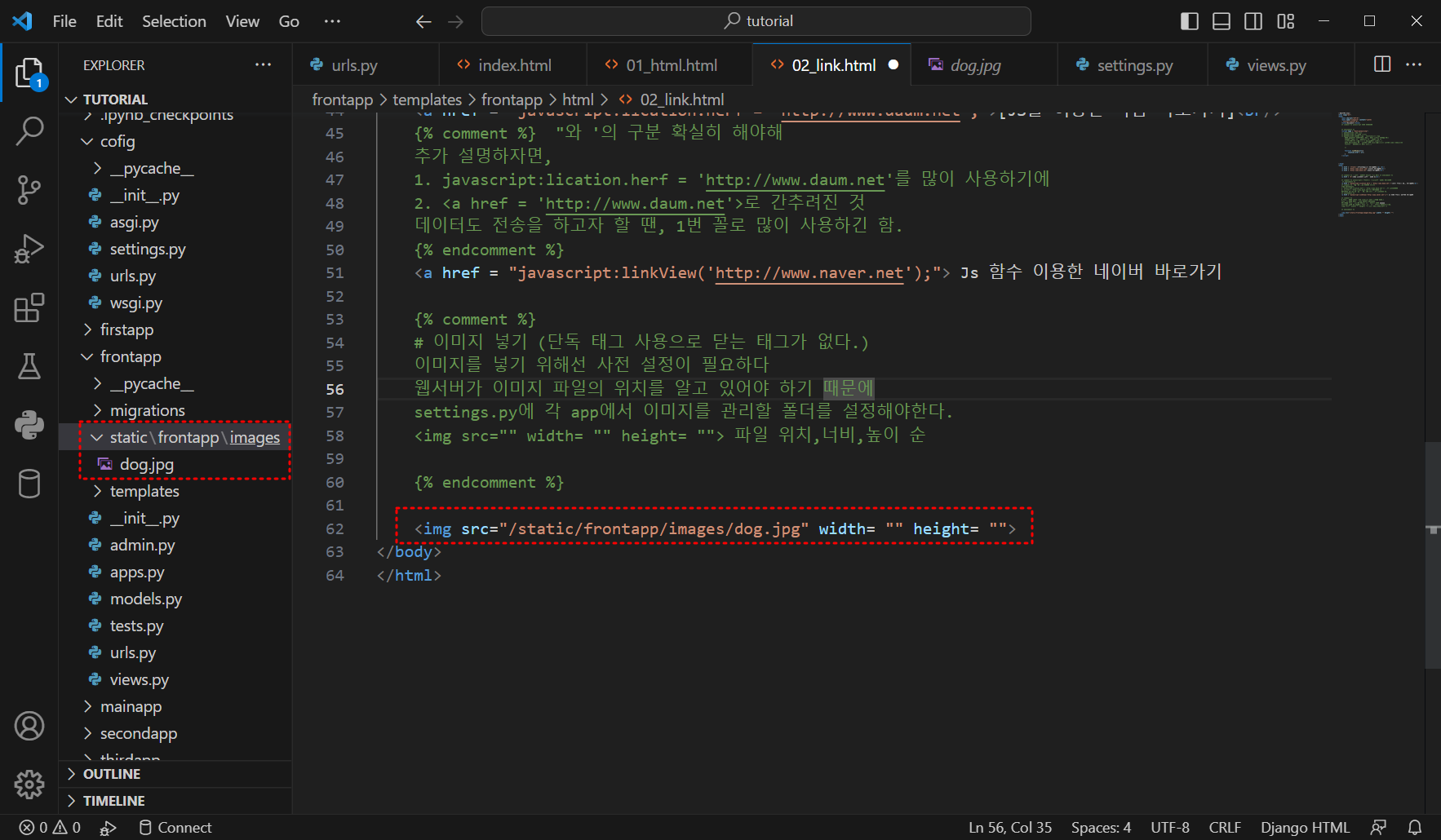
이미지를 넣기 위해선 먼저 해당 그림에 위치를 지정해주어야 한다.
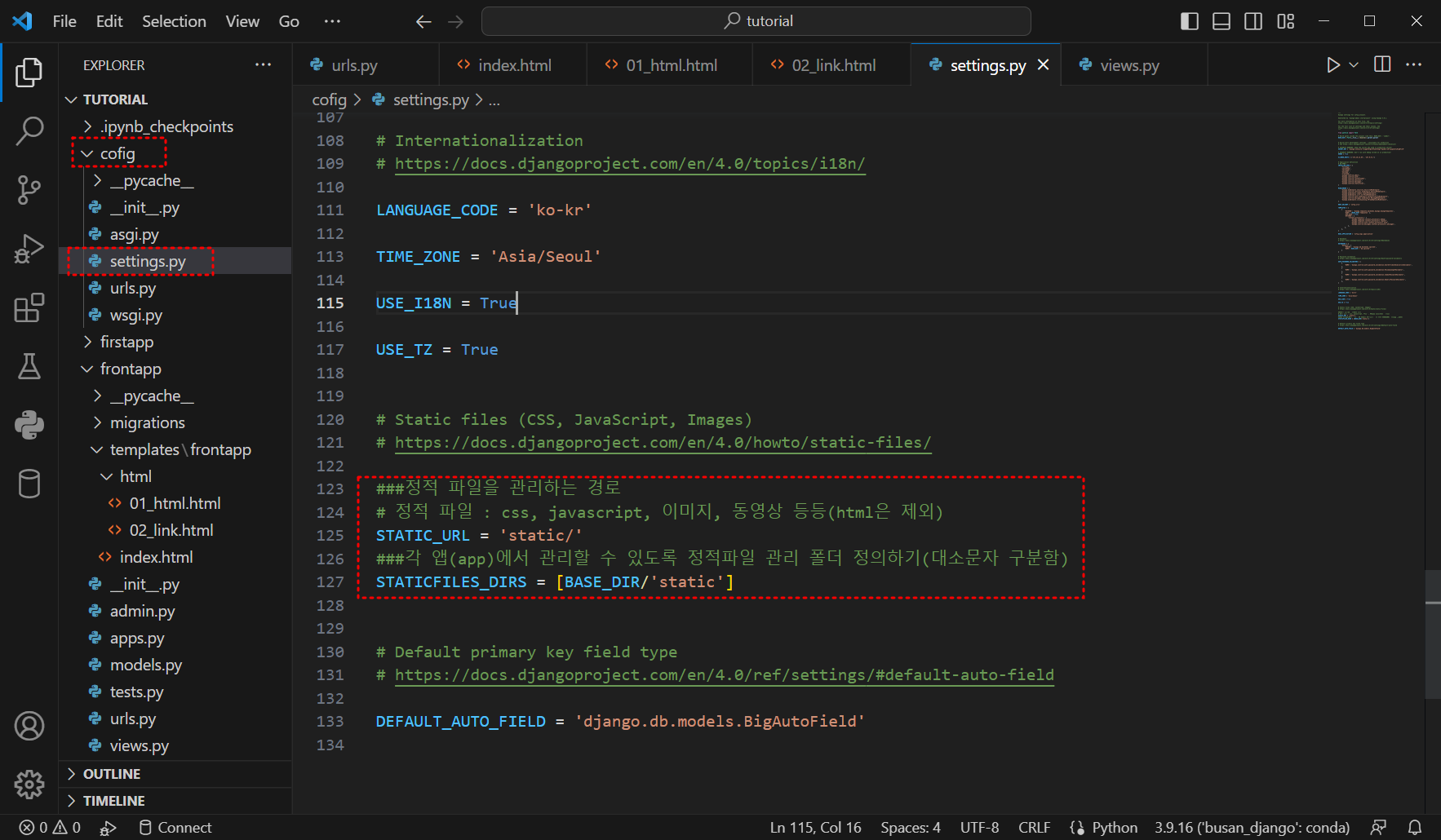
시스템 폴더의 setting에서의 정적 파일을 관리하는 경로를 확인하고, 각 앱에 대해서 처리할 형식에 대해 설정해준다.

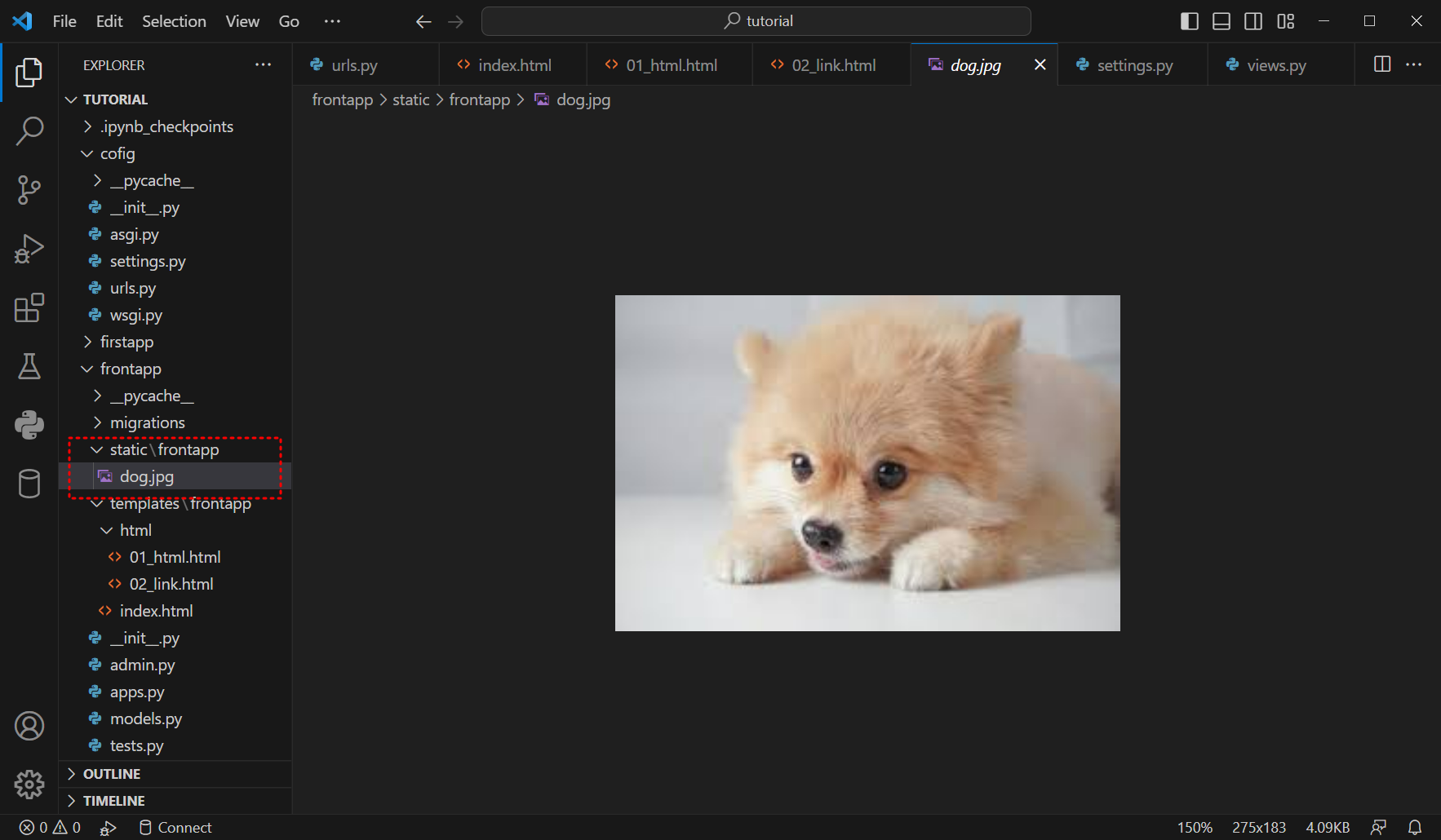
- 해당 폴더를 만든 후 그 안에 파일을 가져와준다.




이미지의 경로와 크기 설정
아래는 결과이다.

#이미지 클릭하기

# 파이썬 형식으로 이미지 넣기


예제 4
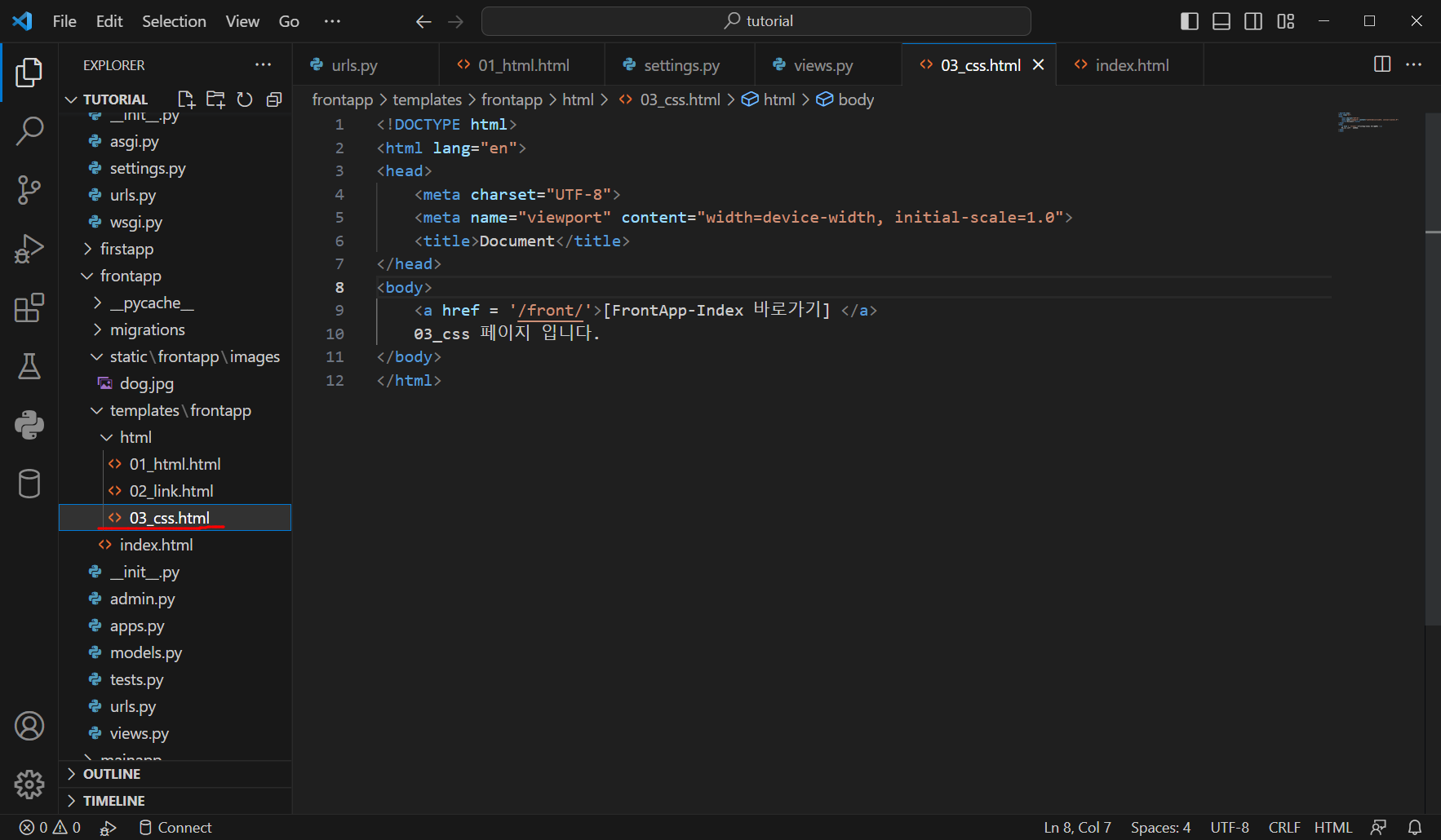
기본주소/front/03_css/이 입력하면
cssView 함수에서 03_css.html 페이지로 응답
응답내용은
가장 상단엔 [FrontApp-Index 바로가기] 추가
밑에는 03_css페이지입니다
frontapp의 index.html페이지에
[03_css 페이지 바로가기] 추가하기




#수평선 넣기 태그
<hr/>
#텍스트 굵게 표시하기
<h1></h1>
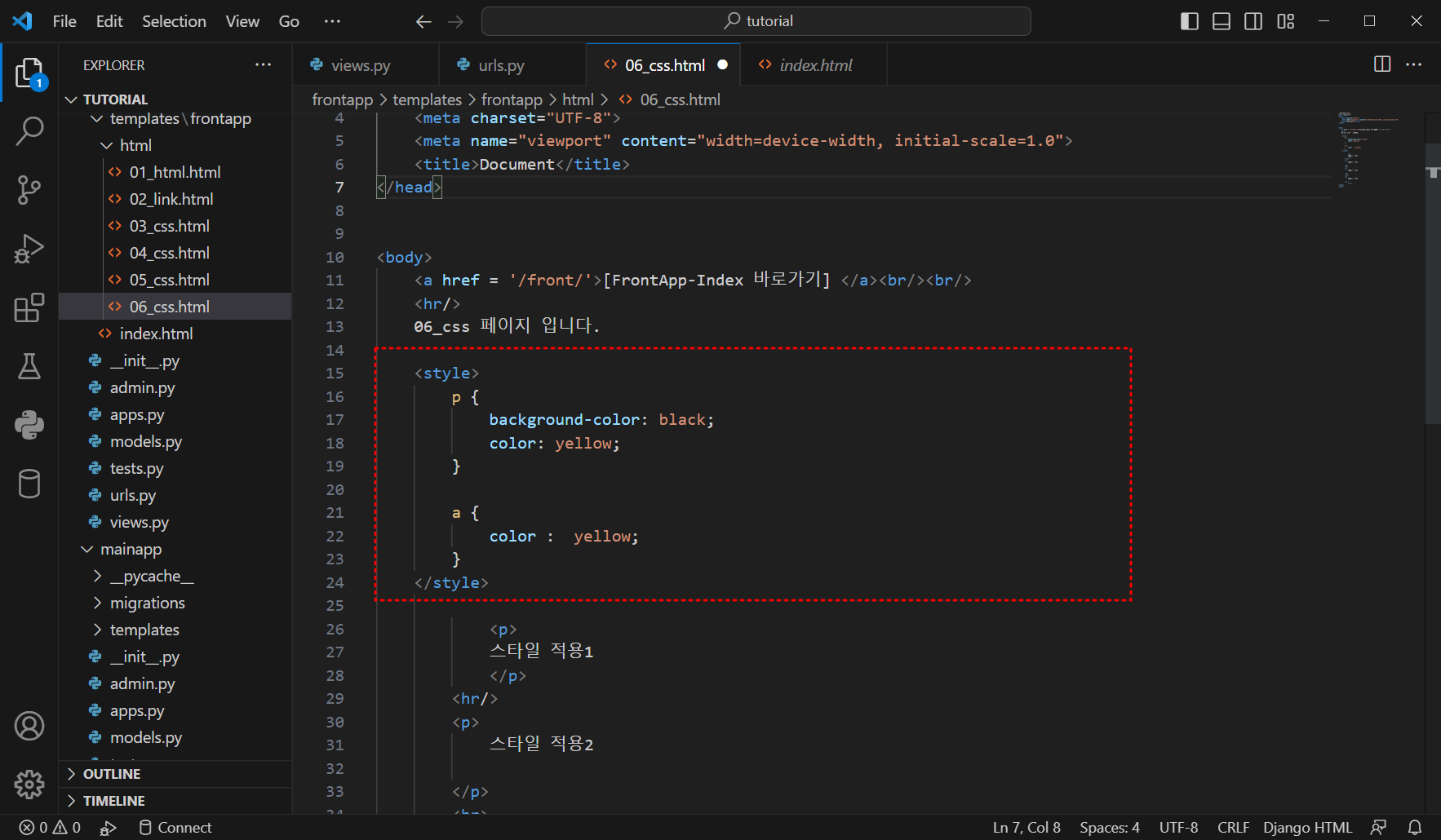
#태그 내부에 스타일 속성 적용하기
- style 속성을 사용
- style 속성에 들어가는 값은 딕셔너리 형태인 key:value 형태로 작성
<h3 style = "background-color: darkgreen;"> 스타일 테스트</h3>
style = "color: darkgreen;
h3 태그가 차지하는 행 이 모두 style이 적용된 것을 알 수 있다.
- 태그내에 style을 쓰기만 하면 적용가능!
예제 4
/front/04_css로 요청이 들어오면
cssView04 함수에서 04_css.html페이지로 응답
응답 내용 : 최상단엔 [FrontApp-index 바로가기]
04_css페이지입니다.
frontapp의 index.html 페이지엔
[04_css 페이지 바로가기] 추가
위의 예제3과 다를 게 없기에 따로 사진을 첨부하진 않겠습니다.
예제 5
/front/05_css로 요청이 들어오면
cssView05 함수에서 05_css.html페이지로 응답
응답 내용 : 최상단엔 [FrontApp-index 바로가기]
05_css페이지입니다.
frontapp의 index.html 페이지엔
[05_css 페이지 바로가기] 추가
- 별 다른 어려움 없으므로 따로 올리지 않는다.
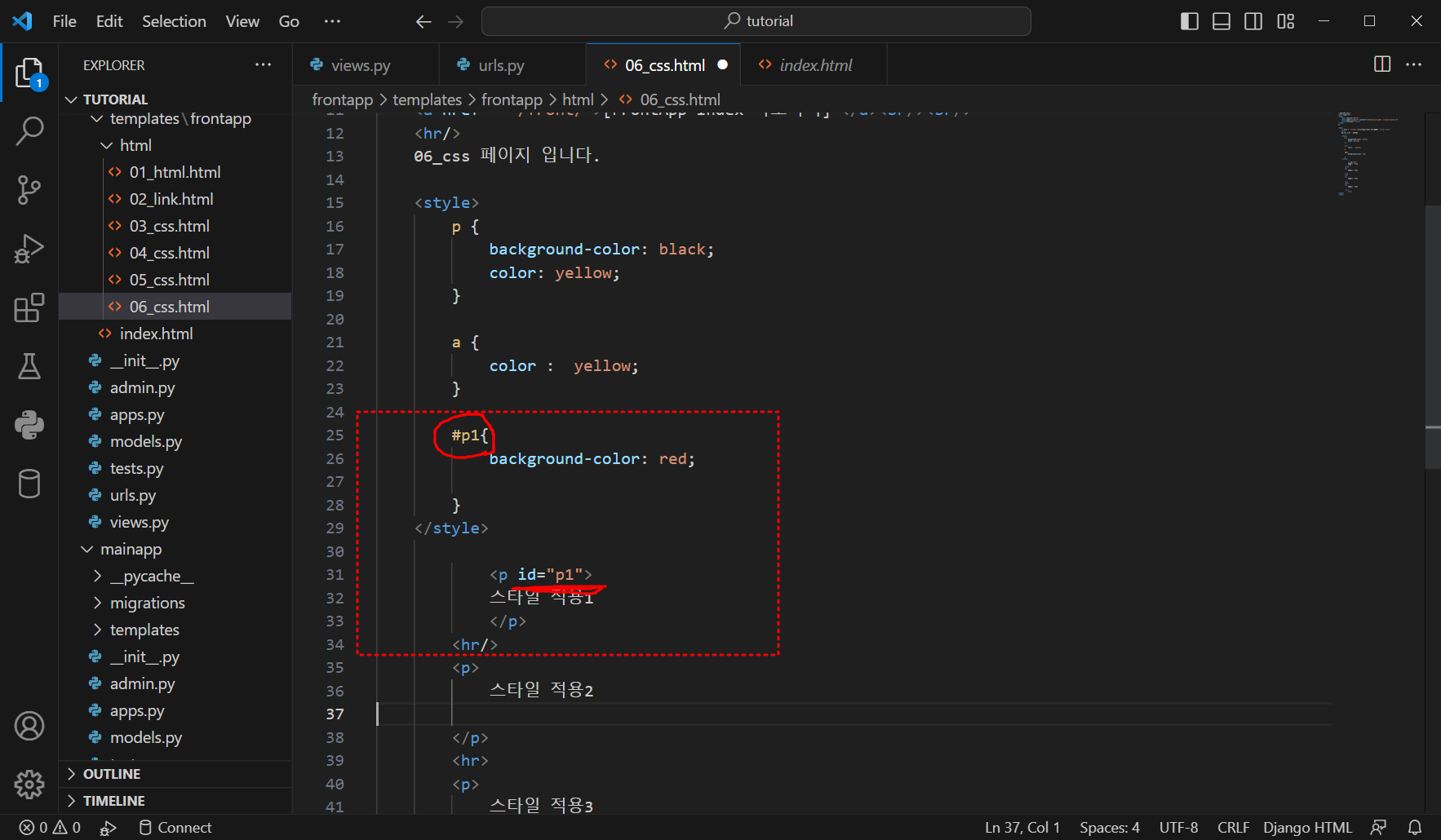
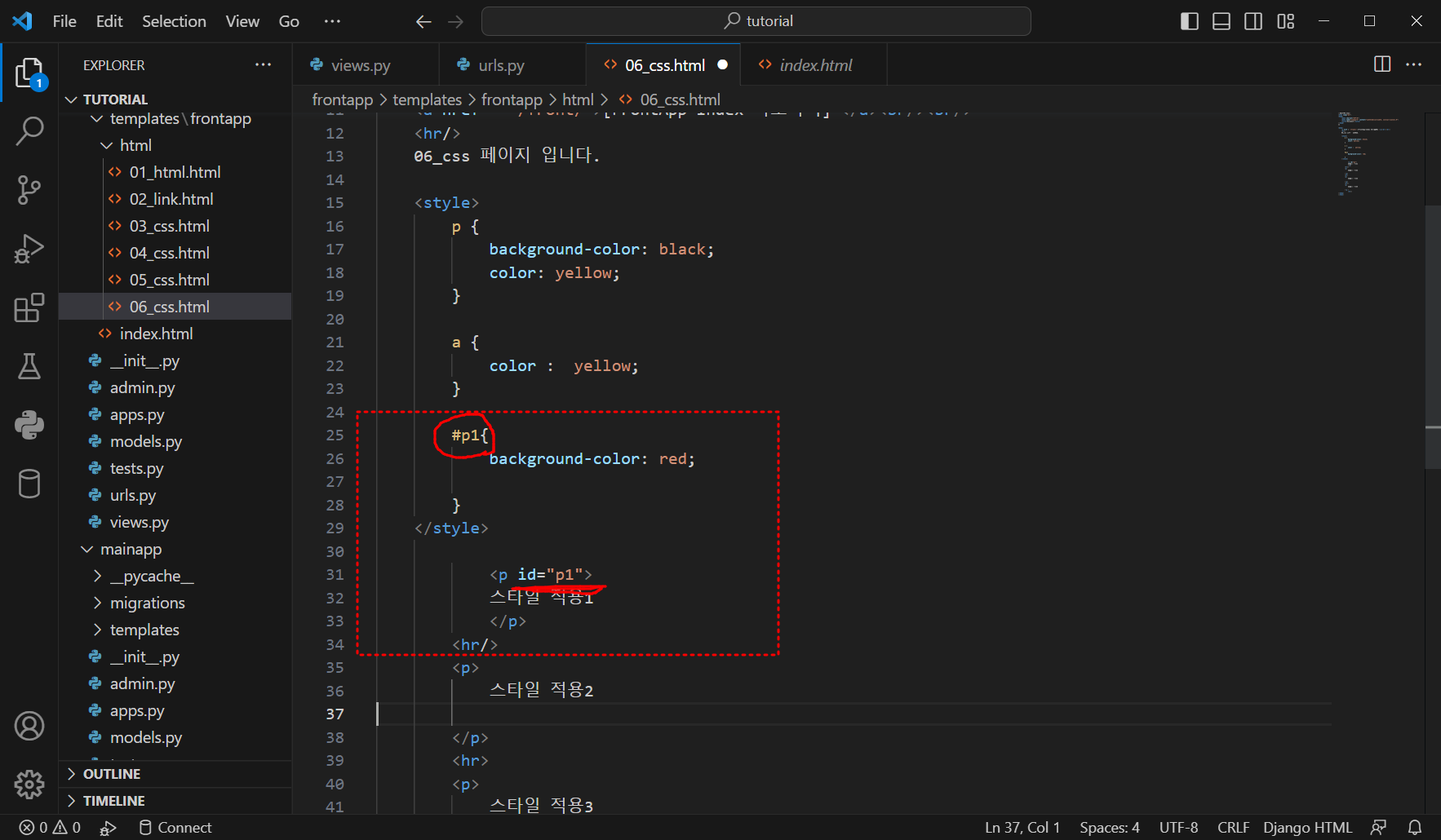
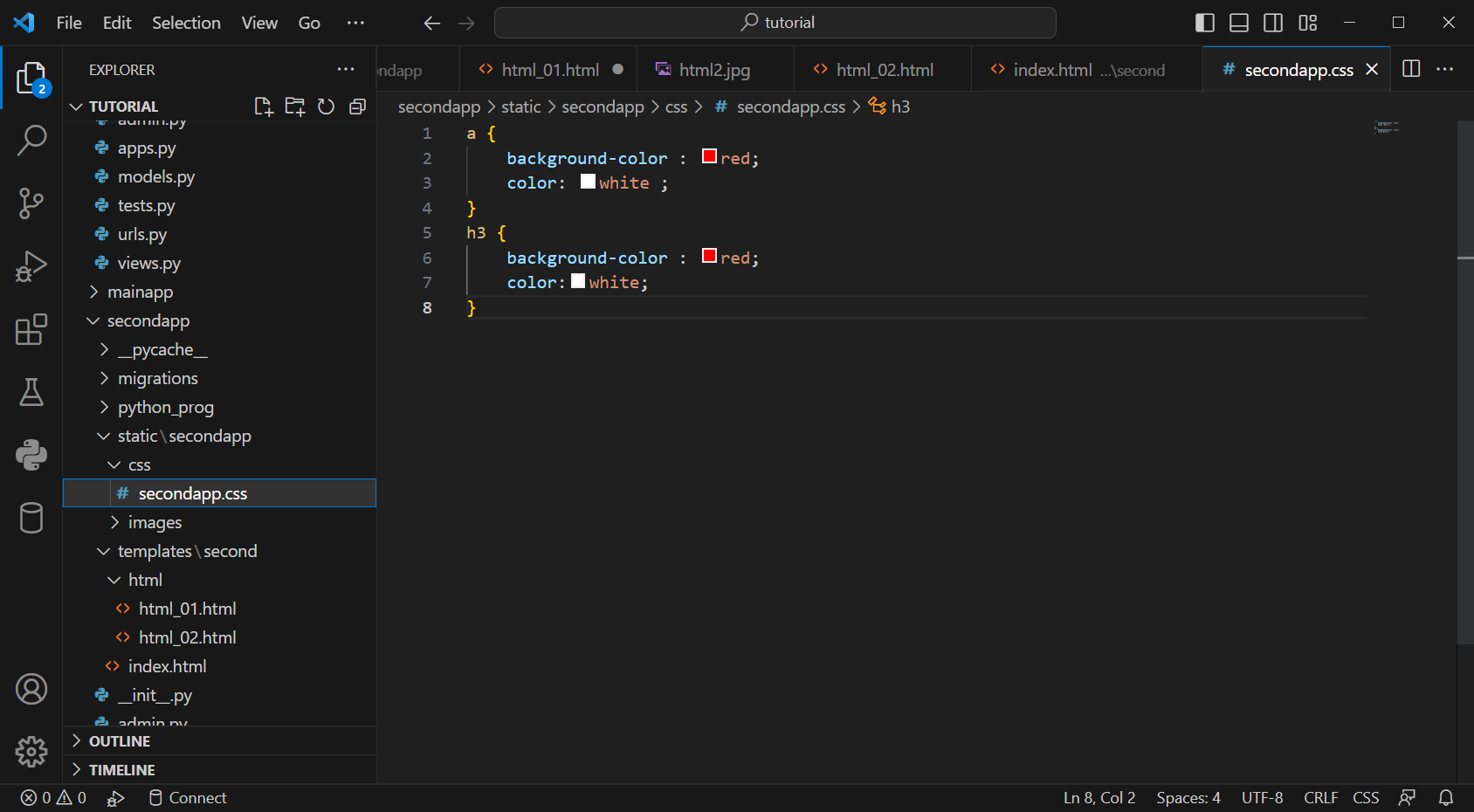
# style 일괄적용 하는 방법

# style 일괄적용에서 개별 적용하는 방법

# style 그룹 개별 적용

background-color : 배경 색
color : 글자 색
font-size : 글자 크기
padding : 내부 여백
- 한개를 쓰면 전체 적용
- 4개를 쓰면 위 오 아 왼
- 2개를 넣으면 위/아 왼/오 각각 동시 적용
- 쉼표가 아닌 띄어쓰기로 구분
margin : 외부 여백
border : 테두리 박스
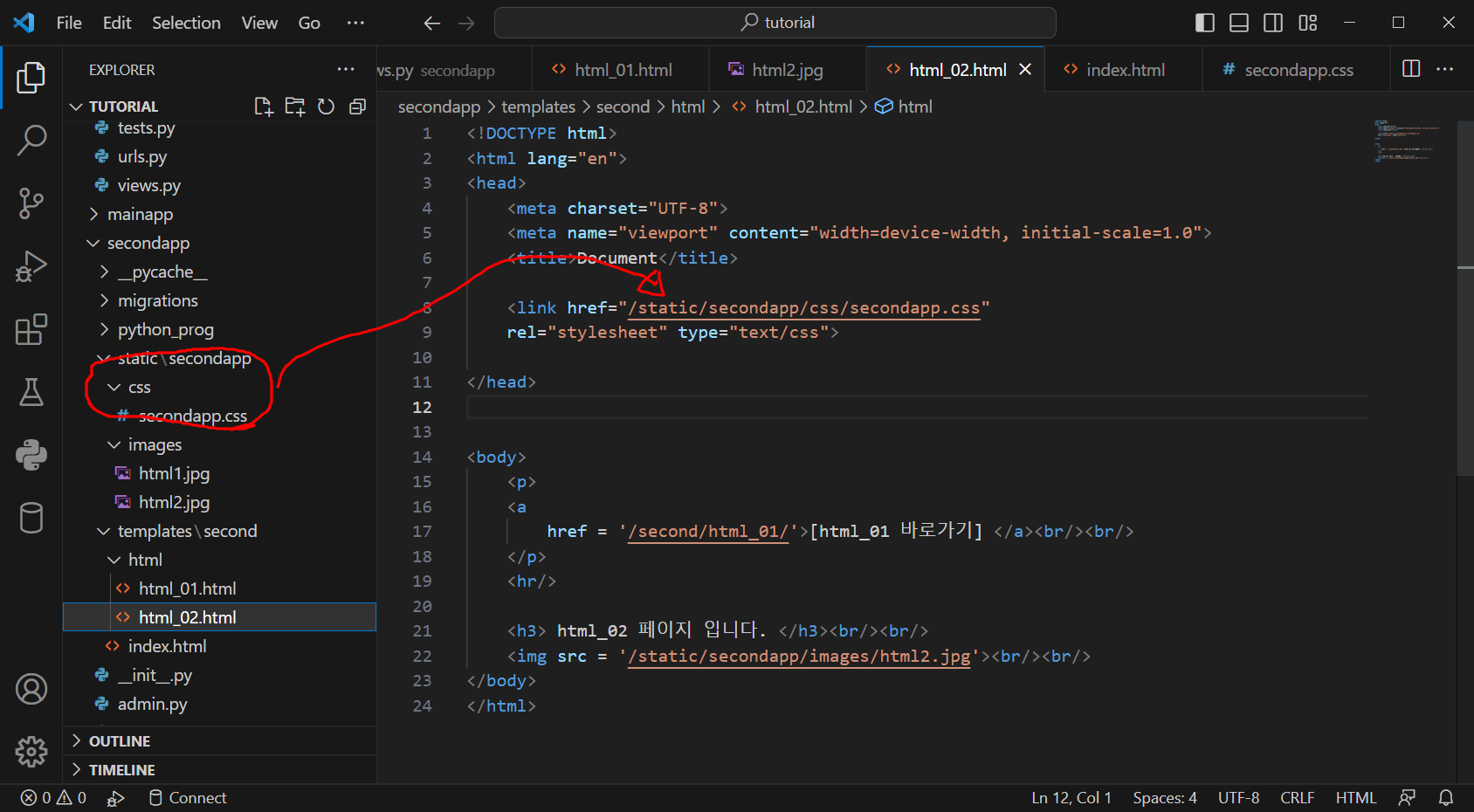
#css 파일을 적용하는 방법
css는 정적 파일로 분류 되므로(폰트)
static의 경로를 따르게 한다고 보면 된다.
지금은 만들어서 썼지만, 나중엔 외부에서 얻어올 경우 경로 설정을 해주어서 사용하면 된다!


예제 6
/front/06_css로 요청이 들어오면
cssView05 함수에서 06_css.html페이지로 응답
응답 내용 : 최상단엔 [FrontApp-index 바로가기]
06_css페이지입니다.
frontapp의 index.html 페이지엔
[06_css 페이지 바로가기] 추가
- 별 다른 어려움 없으므로 따로 올리지 않는다.
예제 7
다른 앱인 secondapp에서 진행
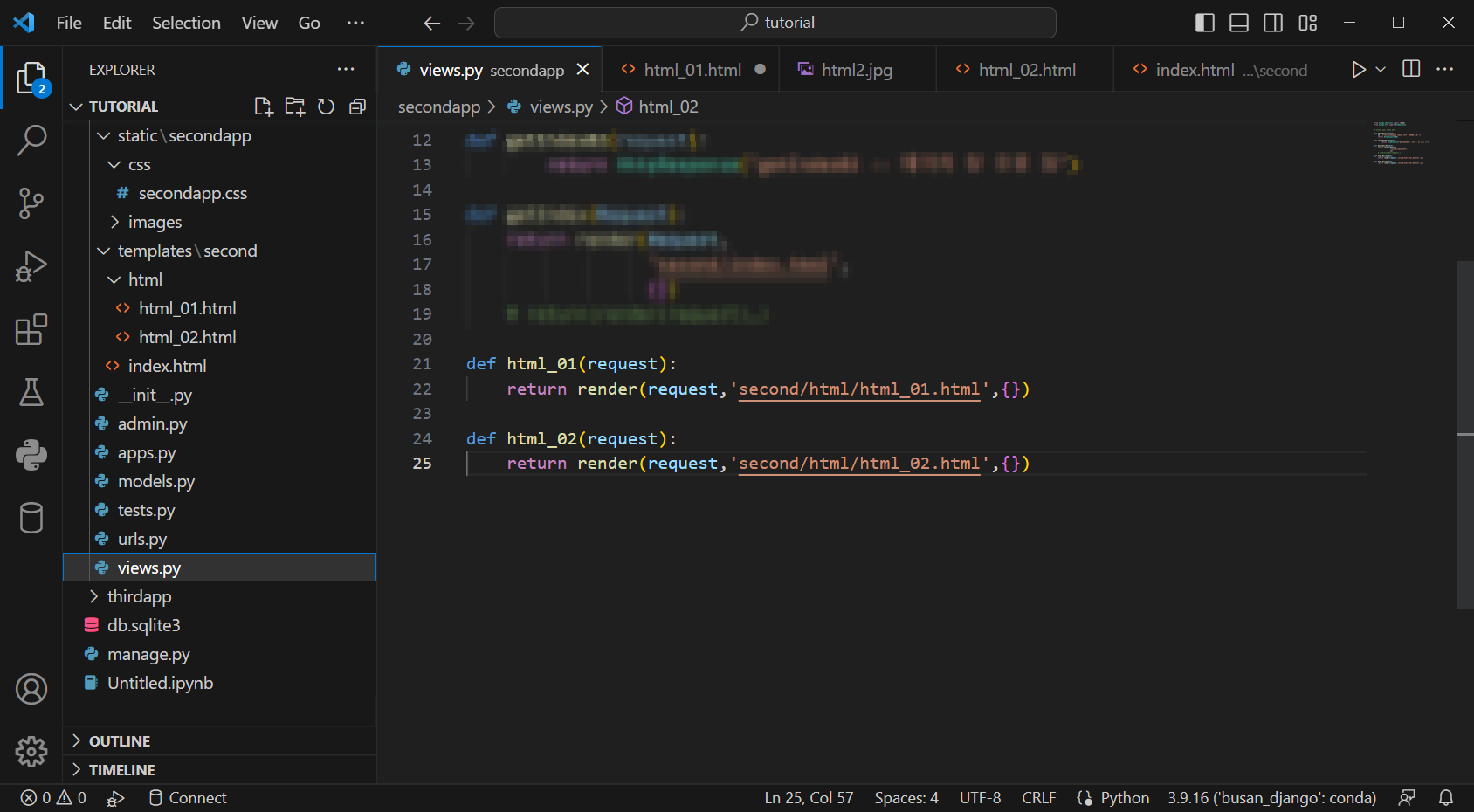
html01.html, html02. html 생성
함수는 파일명과 동일하게 사용
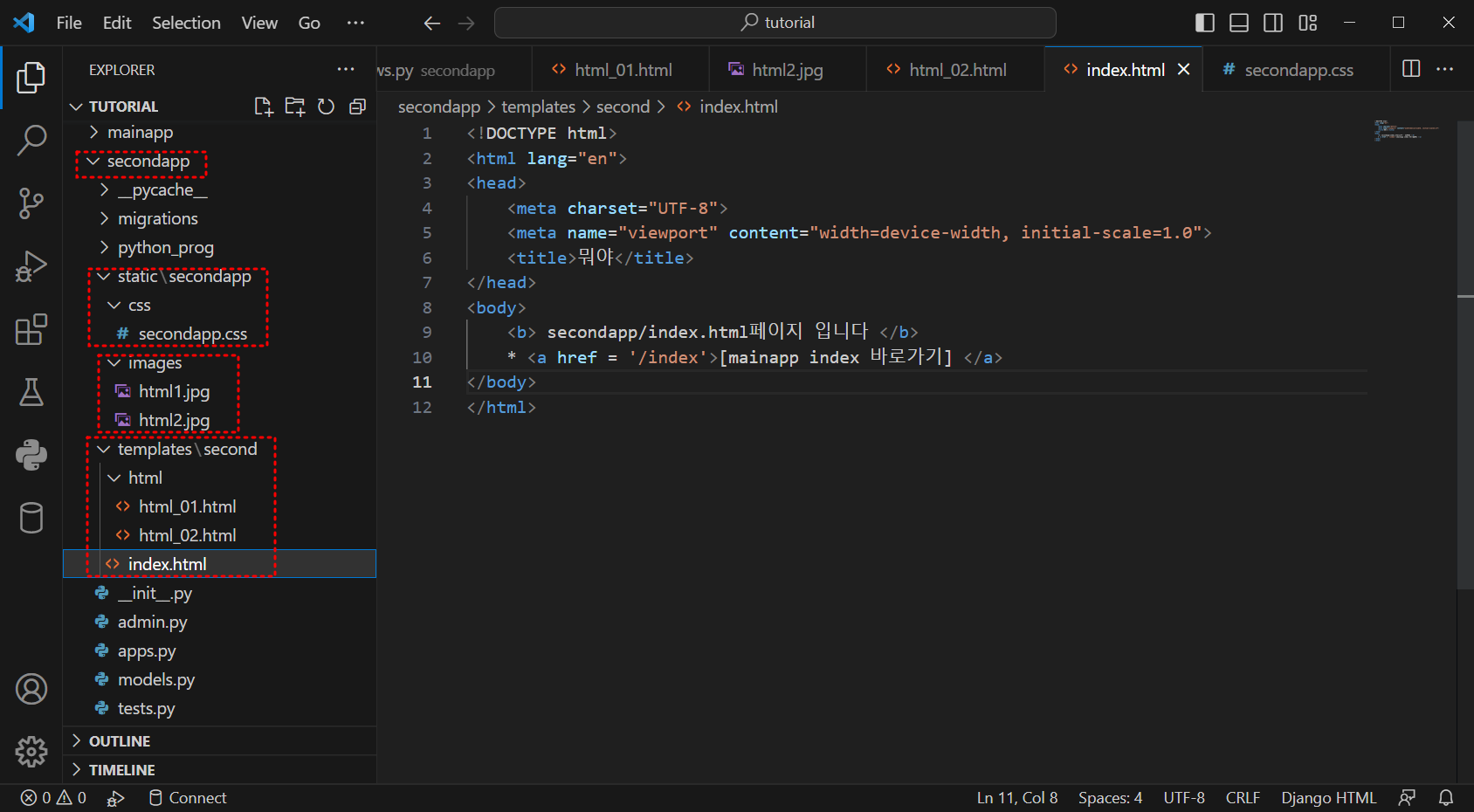
html01.html 내용
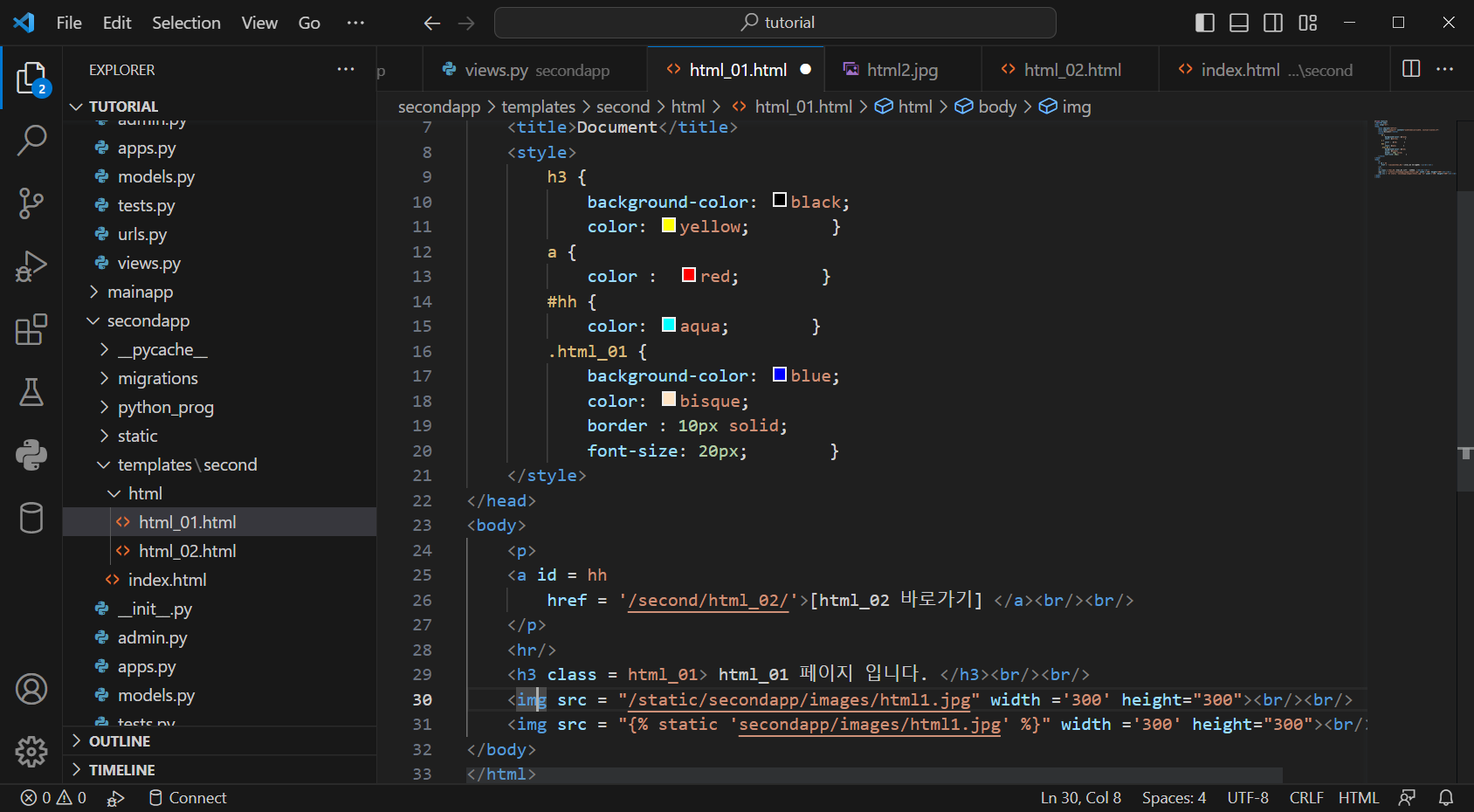
- h3태그, p태그 내에 a태그 적용 , img 태그 적용
- h3엔 각 html01 or html02 페이지입니다.
- a 태그에는 [secondapp 바로가기]
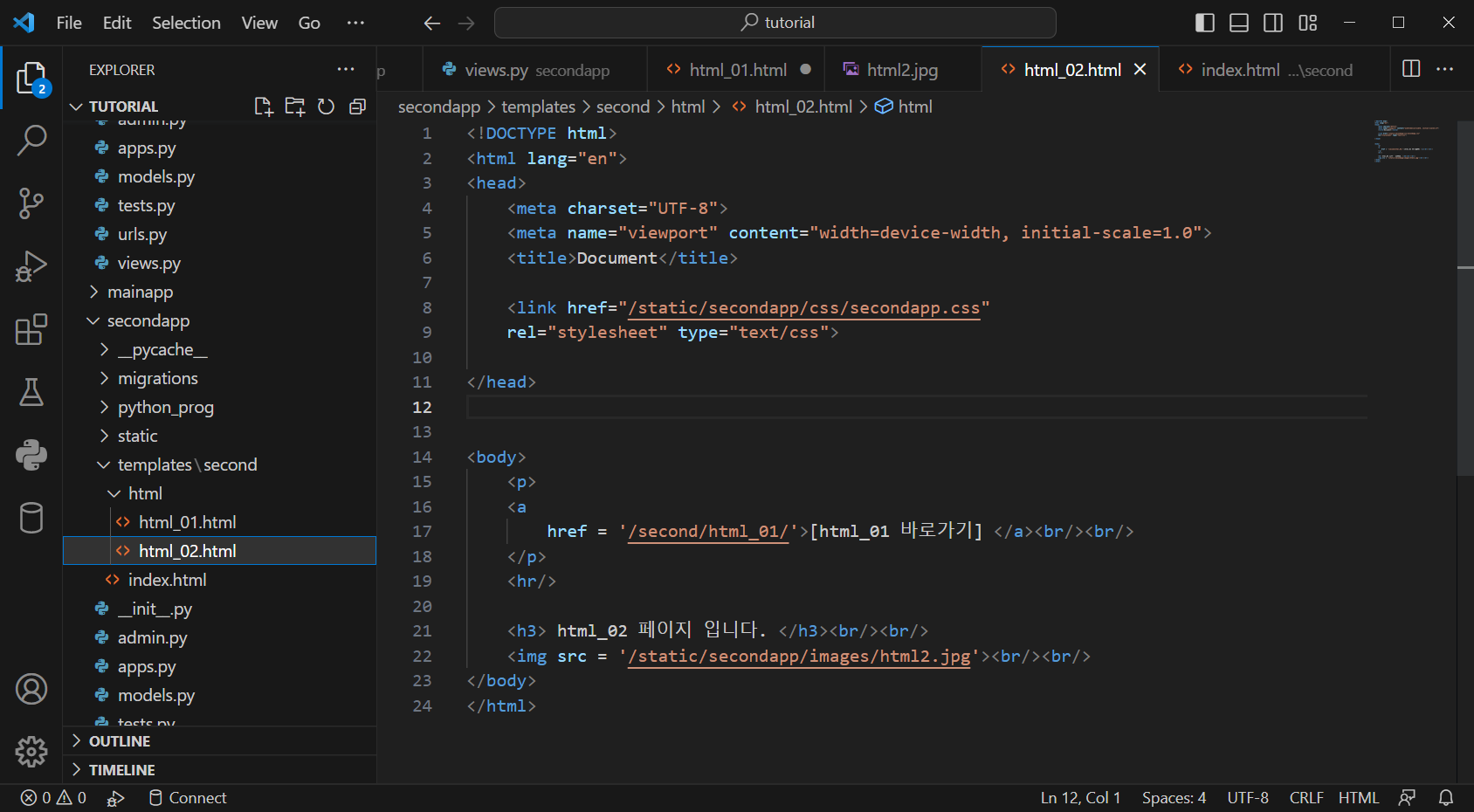
- a 태그 추가 : html01은 [html02 바로가기]
- a 태그 추가 : html02은 [html01 바로가기]
- html01 및 02에는 원하는 이미지 추가
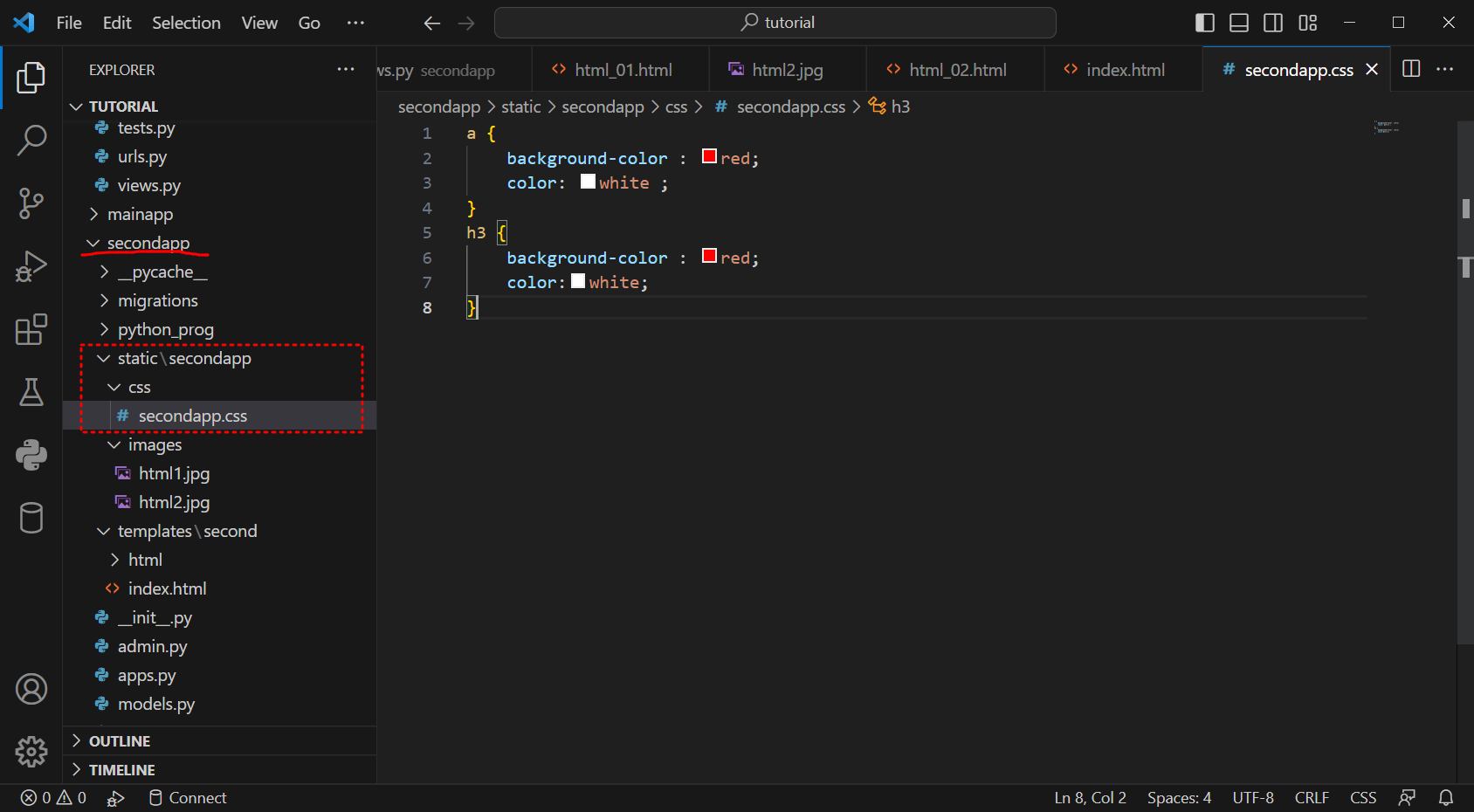
- 스타일 적용 > 자유롭게
단, id또는 class 영역에서 처리
html01은 head영역, html02는 외부 파일 적용






예제 8
/front/07_table/로 요청이 들어오면
tableView 함수에서 07_table.html 페이지로 응답
07_table.html 페이지 내용은
최상단에 [Front-index 바로가기]와 누르면 해당링크
아랜 글 :07_table 페이지입니다
frontapp의 index.html 페이지는
07_table 페이지 바로가기 추가
- 만드는 것은 어렵지 않으므로 올리지 않는다.
# 데이터 프레임(테이블) 형식은 어떻게 만들 수 있을까 ?
예제 9번 참고.
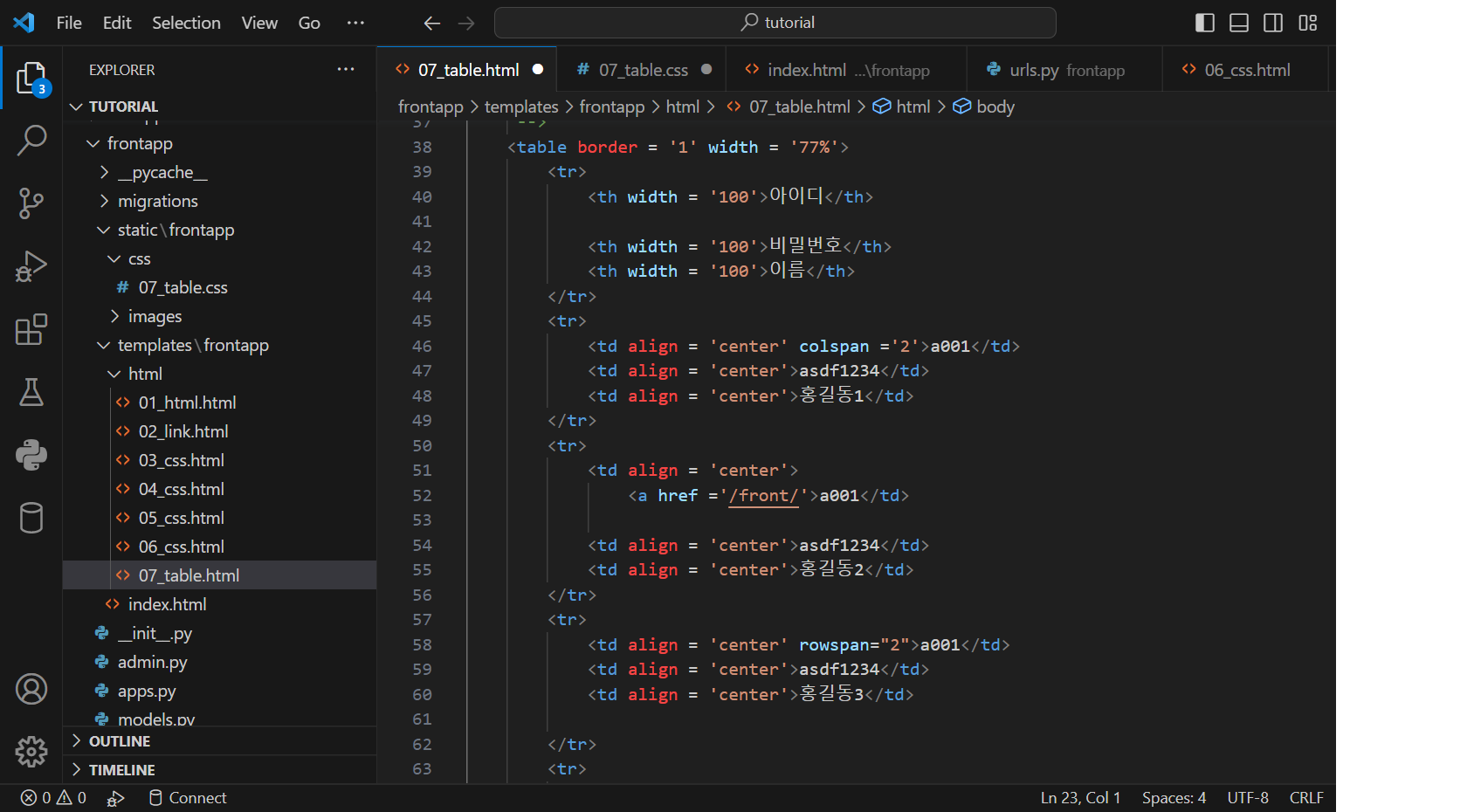
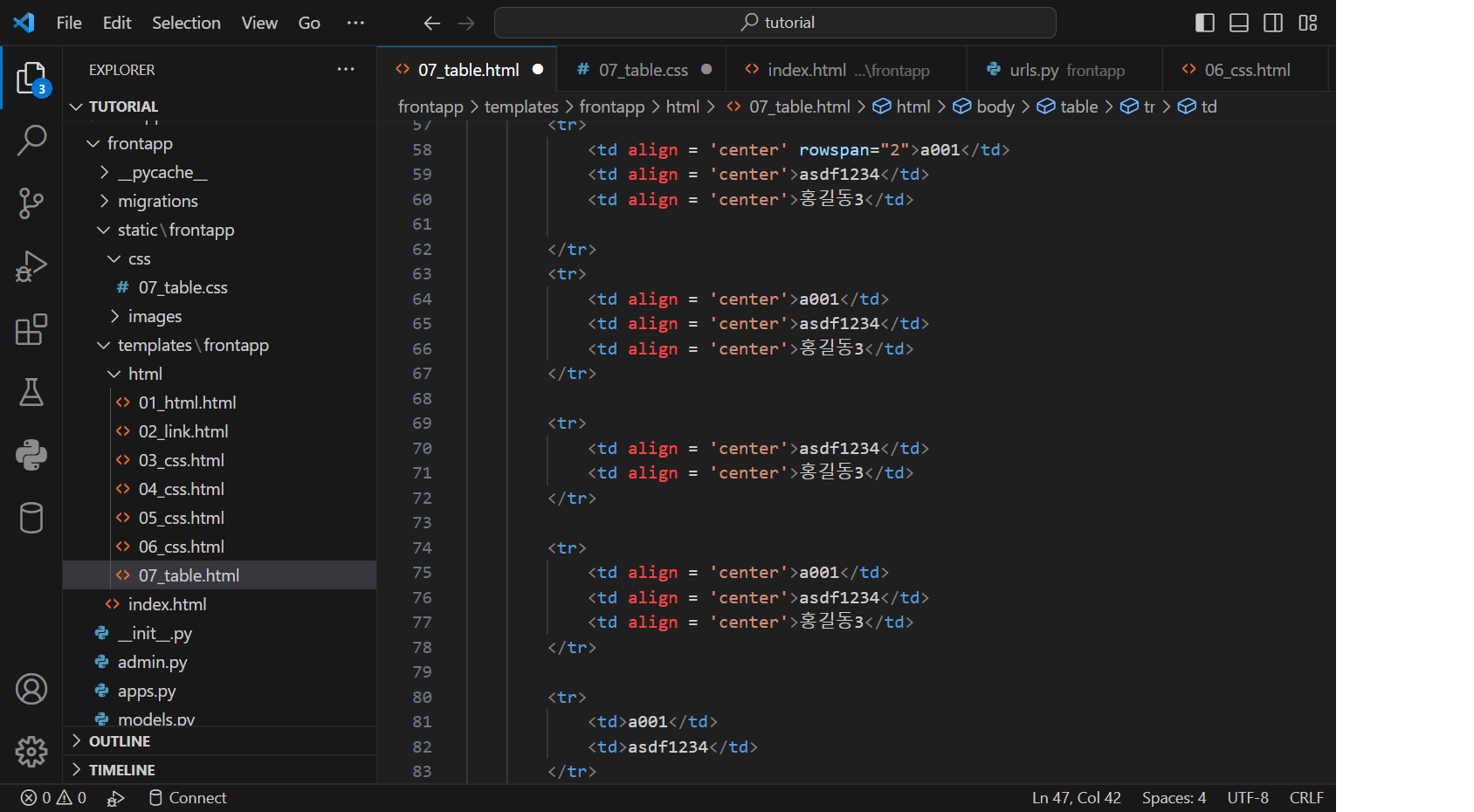
table : 행 /열을 표현하는 표
th : 제목 (열과 같은 의미)
tr : 행 -> 파이썬의 리스트가 적용됨(리스트 안에는 딕셔너리가 여러개)
td : 열 -> 파이썬의 딕셔너리의 key가 적용됨
border = '1' 선을 넣겠다. 0이면 빼겠다. defult는 0
width 넓이, table쪽은 퍼센트 , 내용 쪽엔 숫자만.
width의 넓이는 하나만 적용됨 최신의 것이 적용되는 것 같다.
align 글자의 자리 배치
colspan ='2' 열 합치기
rowspan ='2' 행 합치기
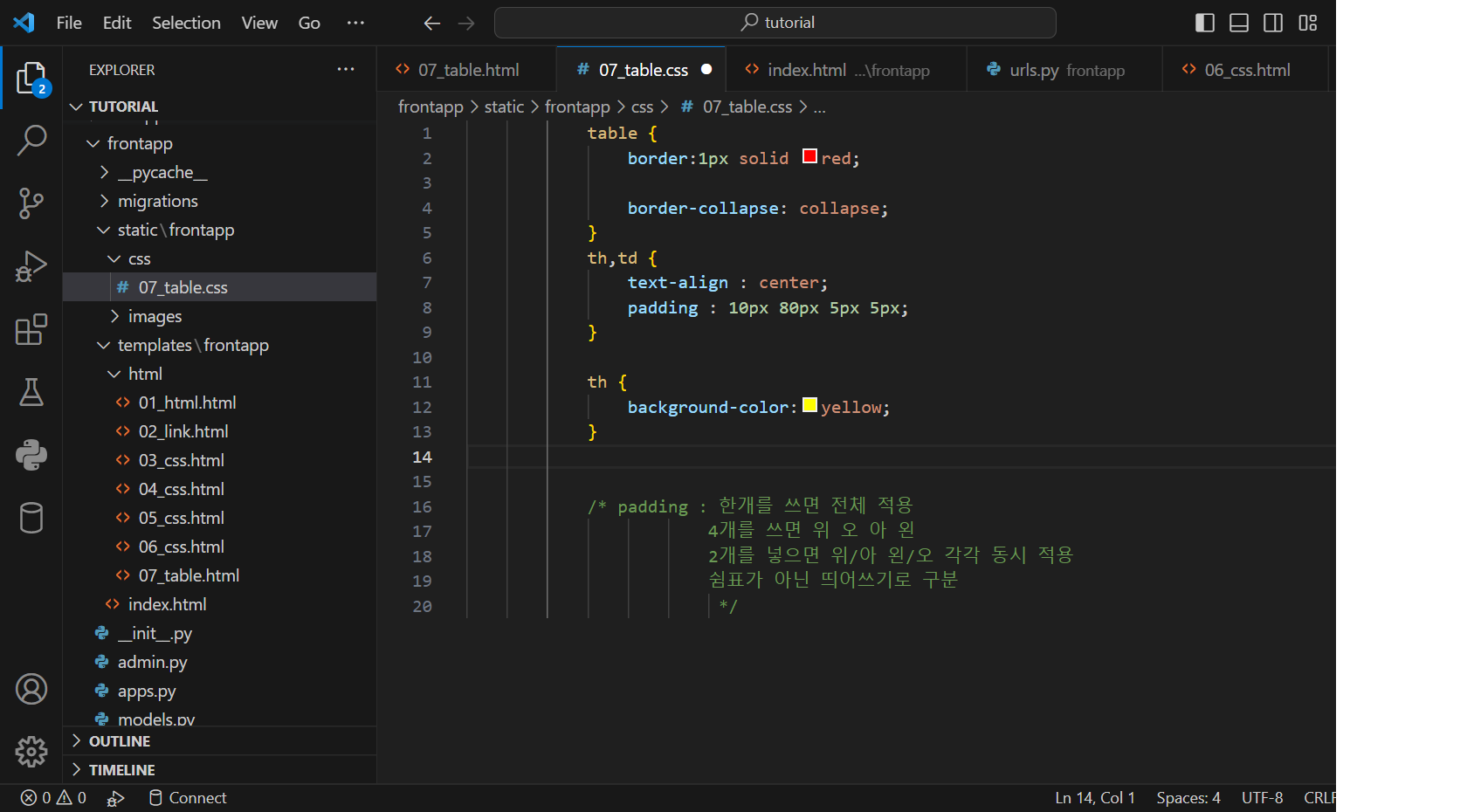
#예제 9
위의 테이블에 스타일 적용하기
table 태그엔 굵기 1px, 실선으로 검정색 , 현재 두줄로 나오는 선을 한줄로 변경
border-collapse: collapse; 적용
th와 td 태그에는 안쪽 여백 15px, 가운데 정렬: text-align : center
th 태그만 적용 : 배경색 노랑색