41일차 django : 수업내용
41일차
예제1
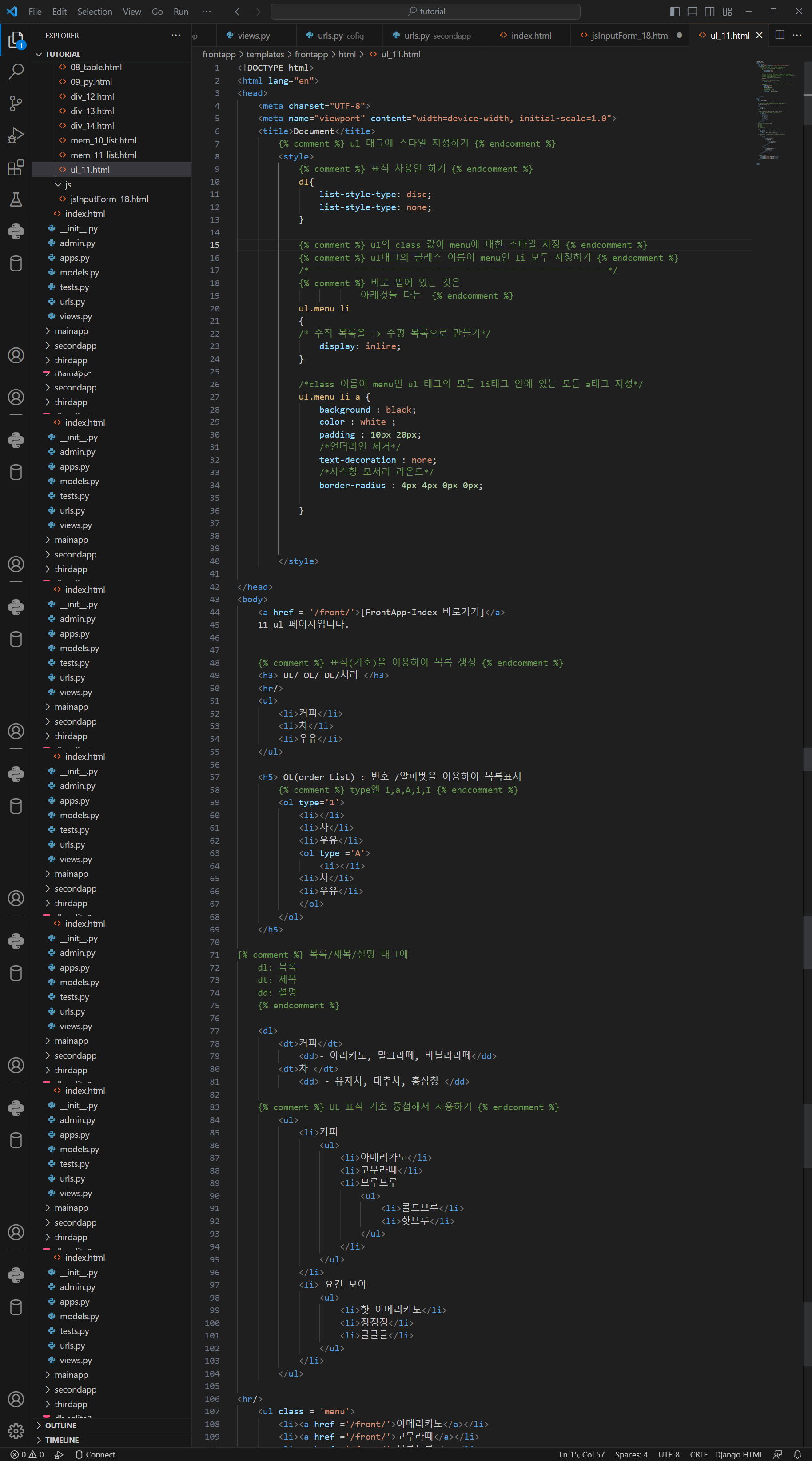
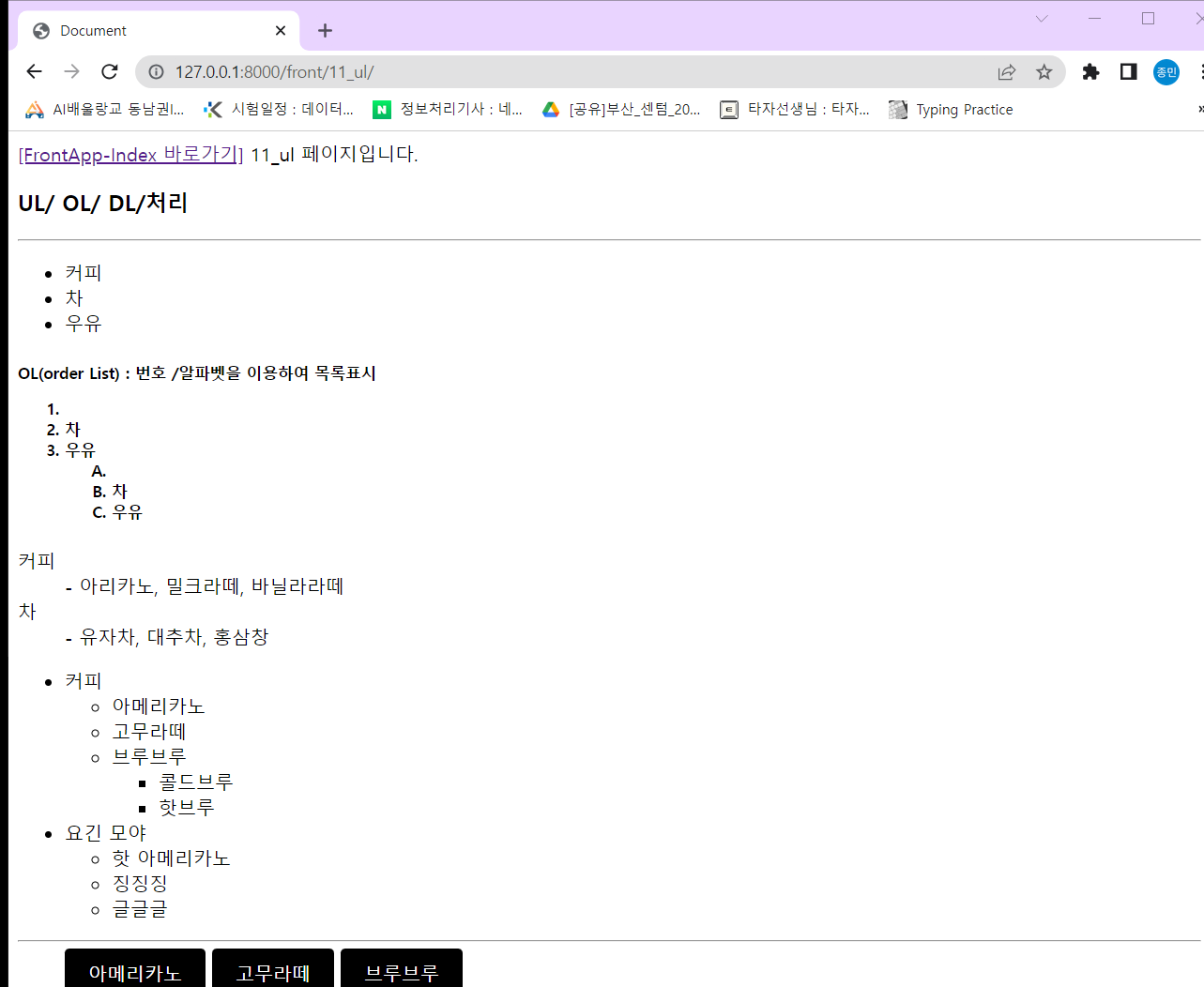
/front/11_ul로 요처이 들어오며 ulView 함수에서
- 11_ul.html 페이지로 응답
최상단 [FrontApp-Index 바로가기]
'11_ul 페이지입니다.'
- frontapp의 index.html 페이지는
[11_ul 페이지 바로가기]
# dl : 목록 dt : 제목 dd : 설명


예제2
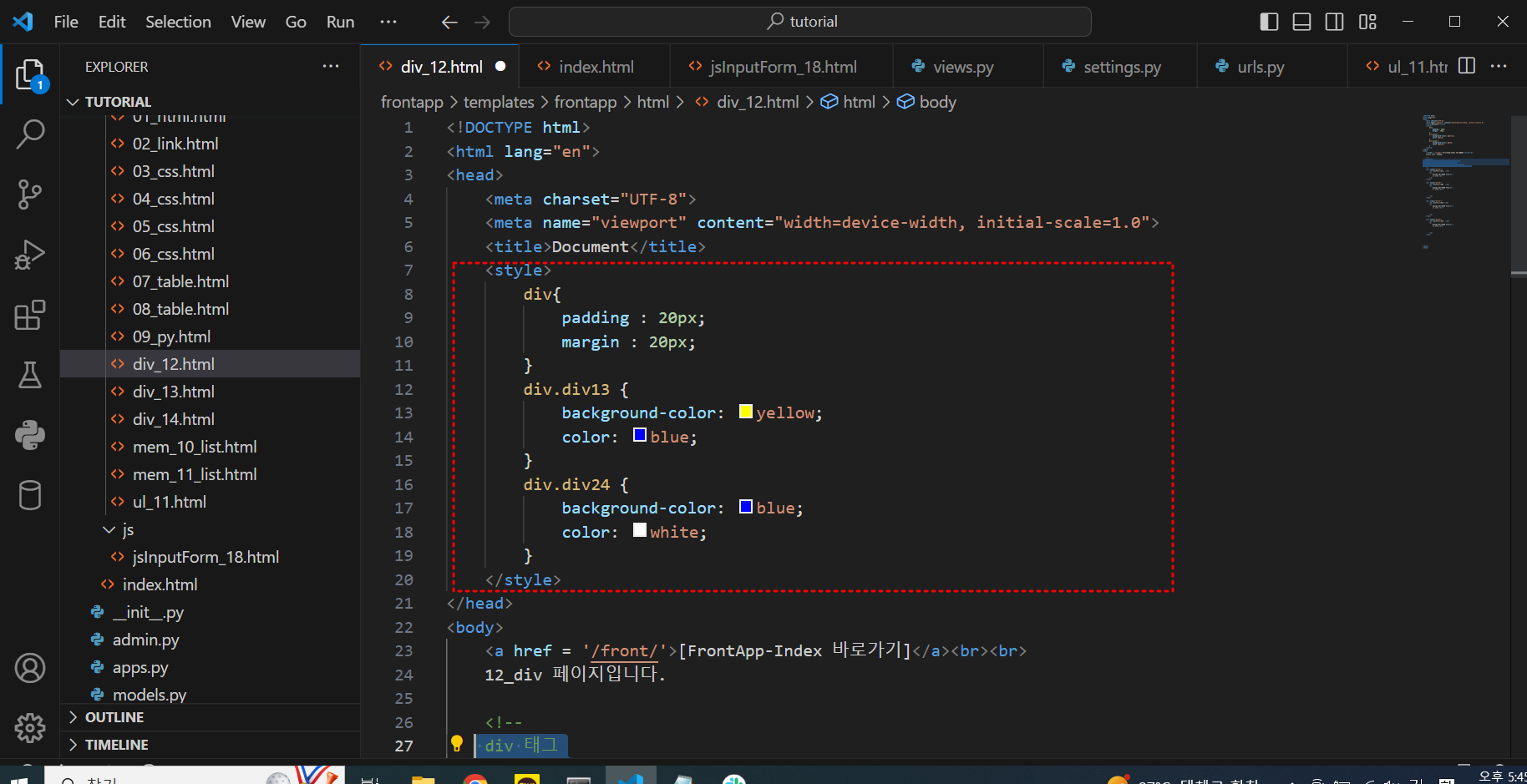
/front/12_div/로 요청이 들어오면
divView 함수에서
12_div.html 페이지로 응답
최상단 [FrontApp-Index 바로가기]
12_div 페이지 입니다
- frontapp의 index.html 페이지는
[12_div 페이지 바로가기]
#div태그 가지고 놀기



예제3
/front/13_div/로 요청이 들어오면
divView2 함수에서
13_div.html 페이지로 응답
최상단 [FrontApp-Index 바로가기]
13_div 페이지 입니다
- frontapp의 index.html 페이지는
[13_div 페이지 바로가기]
예제 1,2,3의 경우 꾸준히 해왔던 부분이므로 사진 첨부없이 넘어가도록 한다.
#여러개의 div를 이어 붙여보기
section1에 section2 다음영역 붙이기
- float:left;
이어붙이기 끝낼 때
크기가 서로 안 맞을 때, padding 부분에서 의해서 width가 어긋나는 경우도
존재한다.
예제 4
/front/14_div/로 요청이 들어오면
divView2 함수에서
14_div.html 페이지로 응답
최상단 [FrontApp-Index 바로가기]
14_div 페이지 입니다
div내용은 위에 작성했던 것 그대로 가져와서 !
- frontapp의 index.html 페이지는
[14_div 페이지 바로가기]
div가지고 노는 것을 해봄
--점심시간이후~-
-------------------------frontapp/template/css 폴더에서 진행
예제5
/front/15_cssTable/로 요청이 들어오면
cssTableview함수에서
15_cssTable.html 페이지로 응답
최상단 [FrontApp-Index 바로가기]
15_cssTable 페이지 입니다
div내용은 위에 작성했던 것 그대로 가져와서 !
- frontapp의 index.html 페이지는
[15_cssTable 페이지 바로가기]
<!-- 제목: 번호 , 이름 , 주소로 값은 자유롭게 행은, 총 4개
테이블 스타일 테두리 를 한줄로, 너비는 100%
th와 td : padding : 8px; , text-align : center ;-->
----
/*:hover 해당 영역에 마우스 올렸을 시 영역 표시 기능*/
tr:hover{
background-color: aqua;}
예제6
/front/16_cssTable/로 요청이 들어오면
cssTableview2함수에서
16_cssTable.html 페이지로 응답
최상단 [FrontApp-Index 바로가기]
16_cssTable 페이지 입니다
div내용은 위에 작성했던 것 그대로 가져와서 !
- frontapp의 index.html 페이지는
[16_cssTable 페이지 바로가기]
(예제5에서
:hover만 뺀 style 상태임)
#짝수 행에만 배경색을 넣어보자
tr:nth-child(even){
background-color: bisque;
예제7
/front/17_cssNav/로 요청이 들어오면
cssNavView함수에서
17_cssNav.html 페이지로 응답
최상단 [FrontApp-Index 바로가기]
17_cssNav 페이지 입니다
div내용은 위에 작성했던 것 그대로 가져와서 !
- frontapp의 index.html 페이지는
[17_cssNav 페이지 바로가기]
li태그 블럭의 하단에 선 긋기
border-bot
#마커 (기호)표시 없애기
list-style-type, background-color, padding, margin, width
#태그 블럭 하단에 선 넣기
border-bottom: 1px solid darkgray;
text-align: center;
}
마지막 블럭 하단에 선 없애기*/
li:last-child{
border-bottom: none;
}
li a{
color: black;
padding: 0px;
/*a 태그 언더라인 없애기*/
text-decoration: none;
/*열 태그를 블록태그로 변환하기 :블럭(행)을 다 차지하게 */
display : block;
}
li a:hover{
background-color: aqua;
color: blue;
}
------------frontapp/template/js에서 진행 ---자바한다.
예제8
/front/18_jsInputForm/로 요청이 들어오면
jsInputFormView함수에서
18_jsInputForm.html 페이지로 응답
'최상단 [FrontApp-Index 바로가기]'
'18_jsInputForm 페이지 입니다'
- frontapp의 index.html 페이지는
[18_jsInputForm 페이지 바로가기]
<form> 태그에 대해서 배우는 시간
#예제 9
input 태그의 value 속성에 값을 넣고자 합니다
views.py에서 변수 mem_id = 'b001' , mem_pass = '1234'로 정의해서
value 속성에 값으로 넣어주세요.
# 버튼
#form의 사용
form내에서 name은 고유값을 가지도록 해야한다.
form 내에서 id가 다르면 name이 같아도 되지만, 일반적으로는 id에 관계없이
name을 다르게 한다.
#if의 사용, alert의 사용, .focus()의 사용
#form태그의 추가 설명
form 태그 영역 안에 있는 name과 value의 값들을 서버로 전송시키기
- 서버에서는 name의 값을 key로 사용
- value의 값은 값으로 사용
- {key : value} 형태로 넘어감
- {mem_id : a001,mem_pass : asdf1,
mem_id2 : b001, mem_pass2 : asdfsf}
- 서버에서는 딕셔너리 문법을 사용해서 key를 이용해서 값 추출
## 서버로 전송하는 방법 2가지(데이터가 육안으로 확인 가능유무)
- post 방식 : 전송 데이터를 보이지 않게 보냄(스트리밍 방식으로 전송)
: key,value 방식을 get 방식과 동일함
- get 방식 : url 주소창에 전송데이터가 보임 (key, value 방식)
#login처리해보기
데이터 전송 순서
<post 방식>
1. form 태그 작성
- form 태그 속성에 id와 method = post, action=# 정의
2. form 태그 내에 name과 value 정의
3. 자바스크립트 함수에서
- form 태그의 action의 값을 정의 (전송할 url)
- from 태그 내의 모든 name과 value 값을 전송시키기 : submit()
4. views.py 에서
- request.method 방식이 POST 인지 if문으로 체크
- POST 딕셔너리 변수를 이용해서 key 넣어서 value 값 추출
5. post 방식으로 전송할 경우에는 csrf_token 사용
{% csrf_token %}
<get 방식
1. form 태그 작성
- form 태그 속성에 id와 method = post, action=# 정의
2. form 태그 내에 name과 value 정의
3. 자바스크립트 함수에서
- url 정의
- url 뒤에 넘겨줄 key = value붙이기
최초에만 ?를 넣고,그 이후론 &넣는다.
- location.href 를 통해서 url 전송
4. views.py 에서
- request.method 방식이 POST 인지 if문으로 체크
- POST 딕셔너리 변수를 이용해서 key 넣어서 value 값 추출
5. get 방식으로 전송할 경우에는 csrf_token을 사용하지 않음
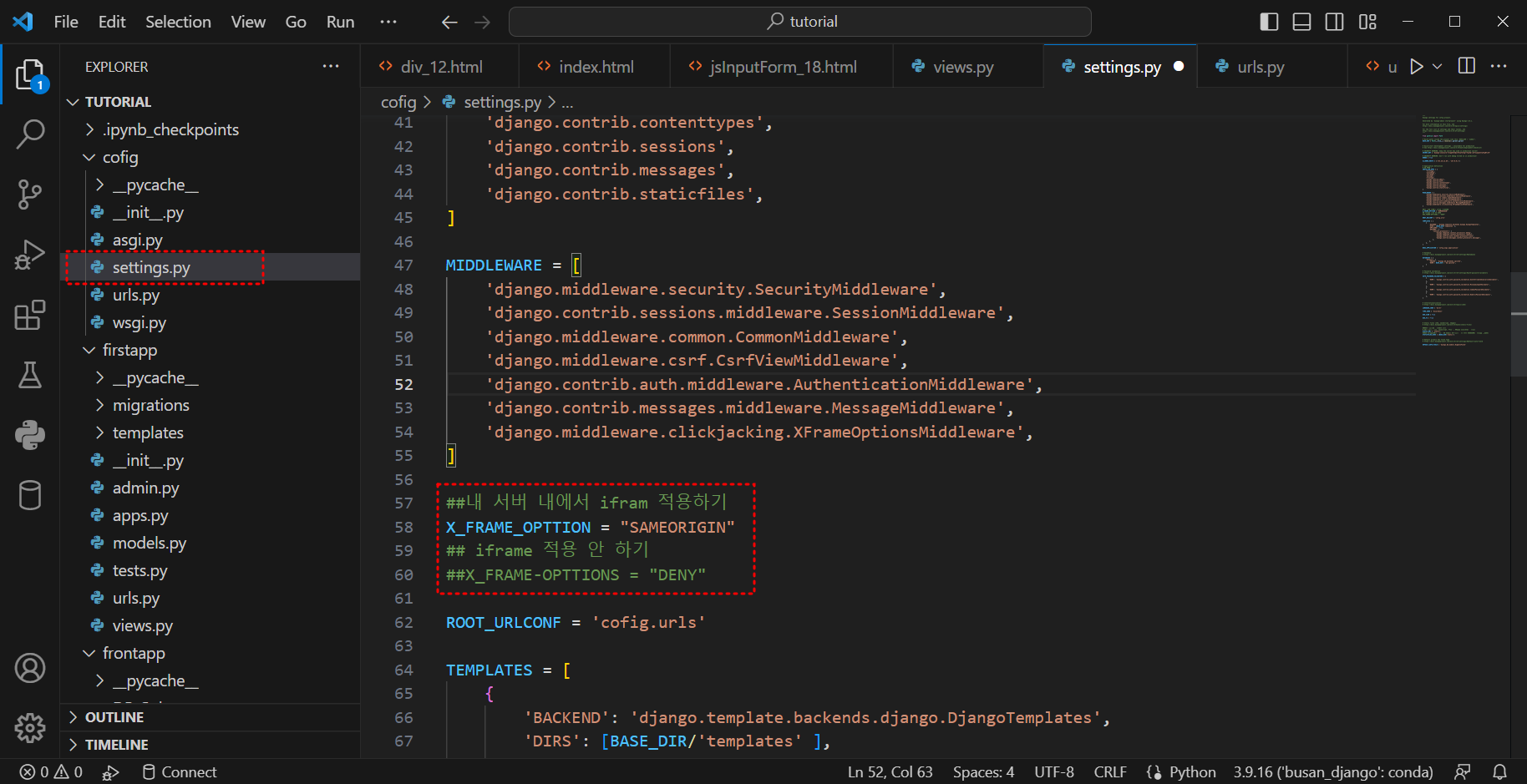
###iframe 적용을 위한 환경설정
- config 폴더 settings.py의 MIDDLEWARE 아래 쪽에 적어준다
- 내 서버 내에서 ifram 적용하기
X_FRAME_OPTTION = "SAMEORIGIN"
- iframe 적용 안 하기
X_FRAME-OPTTIONS = "DENY"